ჩართეთ Line Wrap წყაროს ხედში Edge-სა და Chrome-ში
როგორ ჩართოთ Line Wrap წყაროს ხედში Edge-სა და Chrome-ში.
Chromium პროექტს, რომელიც ემსახურება როგორც Microsoft Edge-ს, ასევე Google Chrome ბრაუზერს, დამატებული აქვს ჩაშენებული წყაროს მაყურებელი. ახლა, როდესაც ნახულობთ ვებ გვერდის წყაროს კოდს (HTML მარკირებას), შეგიძლიათ ჩართოთ ხაზის შეფუთვის ვარიანტი.
რეკლამა
ვებ გვერდის საწყისი კოდის ნახვის შესაძლებლობა ყველა თანამედროვე ბრაუზერში არსებობს. ეს არის ძველი ფუნქცია, რომელიც ხელმისაწვდომია ვებ ბრაუზერებში წლების განმავლობაში.
გვერდის წყაროს კოდის ნახვა შეიძლება სასარგებლო იყოს ვებ დეველოპერებისთვის. ის ავლენს ყველა CSS და HTML ხრიკს, რომელიც გამოიყენება მიმდინარე გვერდის გარეგნობის შესაქმნელად, ამიტომ არის იდეებისა და მეთოდების შესანიშნავი წყარო მარკირების შესაქმნელად. ეს არის შესანიშნავი სასწავლო ინსტრუმენტი. ასევე, ეს არის აუცილებელი ინსტრუმენტი, როდესაც გჭირდებათ საკუთარი ვებ – გვერდის შემოწმება შეცდომებისთვის.
HTML მარკირების გარდა, გვერდის წყაროს კოდი ასახავს CSS (კასკადური სტილის ფურცლები), როგორც შიდა, ისე გარე, და სკრიპტებს და/ან სკრიპტის ფაილებს.
ეს პოსტი გაჩვენებთ, თუ როგორ უნდა ჩართოთ ხაზის შეფუთვა წყაროს ნახვისთვის Microsoft Edge-სა და Google Chrome-ში. ნაბიჯები მსგავსია ორივე ბრაუზერისთვის.
Edge-სა და Chrome-ში Source View-ში Line Wrap-ის ჩართვისთვის
- გახსენით Microsoft Edge ან გუგლ ქრომი.
- გადადით ვებ გვერდზე, რომლის წყაროს ნახვა გსურთ. რეალურად, ნებისმიერი გვერდი იმუშავებს.
- დაჭერა
Ctrl+Uკლავიატურაზე გვერდის წყაროს ჩანართის გასახსნელად.
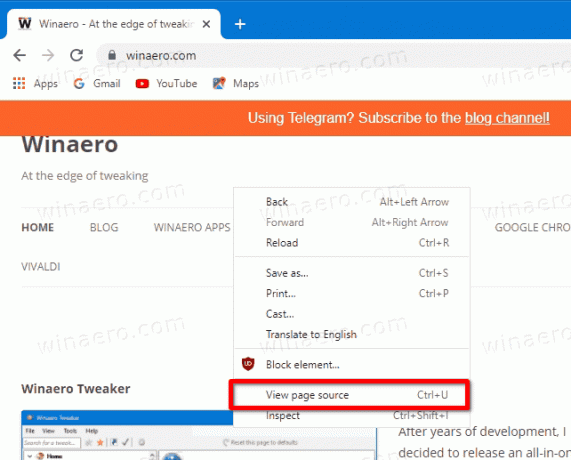
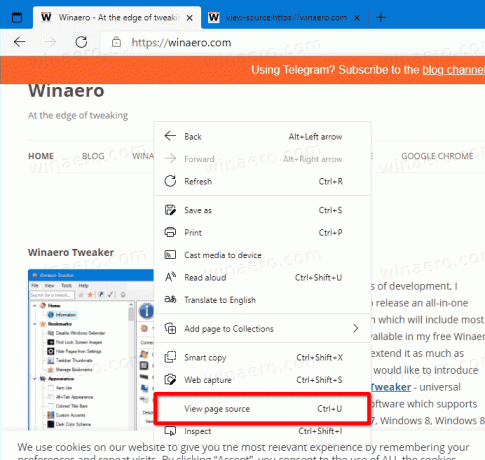
- ალტერნატიულად, დააწკაპუნეთ მაუსის მარჯვენა ღილაკით ნებისმიერ გვერდზე და აირჩიეთ გვერდის წყაროს ნახვა მენიუდან.

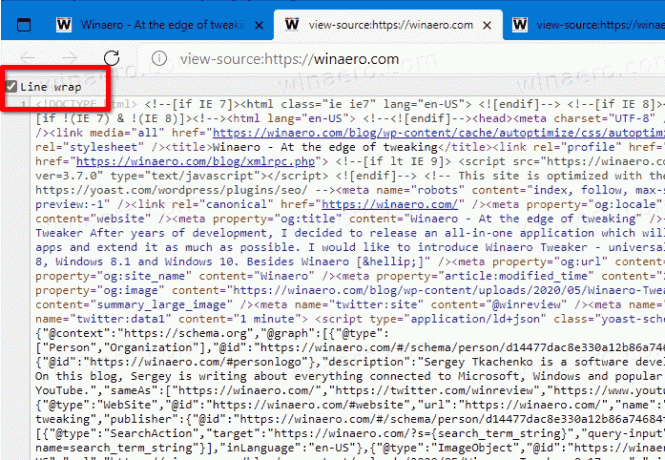
- View-source ჩანართზე ჩართეთ (შეამოწმეთ). ხაზის გადატანა ვარიანტი.

თქვენ დაასრულეთ. ბრაუზერი ახლა ახვევს გრძელ ხაზებს წყაროს ხედვის ჩანართზე. შემდეგი ვიდეო გვიჩვენებს ცვლილებას მოქმედებაში.
📺 რჩევა: ჩვენი YouTube არხი არის ᲐᲥ.
გაითვალისწინეთ, რომ Line wrap ვარიანტი ხელმისაწვდომია მხოლოდ Canary build-ებში Edge და Chrome (via გიკერმაგი). გარდა ამისა, ეს არის ბაგი ვარიანტი. მოსანიშნი ველი ინახავს მის მდგომარეობას, თუმცა, როდესაც შემდეგ ჯერზე გახსნით გვერდის წყაროს ჩანართს, ის რეალურად არ ახვევს ხაზებს, ამიტომ ყოველ ჯერზე ხელახლა უნდა ჩართოთ იგი.
თანამედროვე ვებსაიტები შეიძლება იყოს ძალიან რთული გასაგებად, განსაკუთრებით თუ არ გაქვთ დიდი გამოცდილება თანამედროვე ვებსაიტთან. შეიძლება რთული იყოს იმის გაგება, თუ როგორ მუშაობს იგი, მაგრამ წყაროს კოდის სწავლა მცირე ნაბიჯია ამ მიმართულებით. რაც უფრო მეტს შეიტყობთ მის შესახებ, მით მეტის შესწავლას შეძლებთ გვერდის წყაროდან.

