როგორ მოვაგვაროთ მარკირების ვალიდაციის პრობლემები ლაითბოქსის დანამატთან
აქ, Winaero-ში და ჩემი ზოგიერთი სხვა პროექტისთვის, მირჩევნია გამოვიყენო ლამაზი ეფექტი ბლოგის პოსტებში ჩასმული სურათებისთვის. The ლაითბოქსის ეფექტი, როგორც ცნობილია, WordPress-ისთვის მოწოდებულია არაერთი დანამატი. ერთხელ, მე შევცვალე ჩემი WordPress ბლოგის თემა და შევეცადე მისი გადამოწმება w3c ვალიდატორი, მაგრამ HTML მარკირება, რომელიც მოწოდებული იყო ჩემი წინა ლაითბოქსის დანამატით, არასწორი და არასწორი იყო. მე გადავწყვიტე გამომესწორებინა პრობლემა და სწორედ მაშინ აღმოვაჩინე "ყოველთვის მოქმედი Lightbox" მოდული, რომელიც აწარმოებს მოქმედ მარკირებას. თითქმის მთლიანად კმაყოფილი ვიყავი, სანამ არ შევამჩნიე გარკვეული პრობლემები.
რეკლამა
პირველი პრობლემა იყო სურათის არასწორი წარწერა. Always Valid Lightbox მოდული ყოველთვის ცდილობს გამოიყენოს სურათის წარწერა, რომელსაც თითქმის არასდროს ვიყენებ ჩემი სურათებისთვის. როდესაც წარწერა არ არის დაყენებული, ის არაფერს აჩვენებს Lightbox-ში. ამის ნაცვლად მე ვიყენებ "alt" ატრიბუტის ტექსტი რომელიც დანამატმა არ აჩვენა.
მეორე პრობლემა იყო სურათის უცნაური ზომის შეცვლა. მე ცოტა ხნის წინ შეექმნა პრობლემა ჩემი "როგორ დავაბრუნოთ ჩანართები Yahoo! ფოსტა"პოსტი. მას აქვს შემდეგი სურათი:

როდესაც მე დავაწკაპუნე ამ სურათზე, მივიღე შემდეგი ლაითბოქსი:
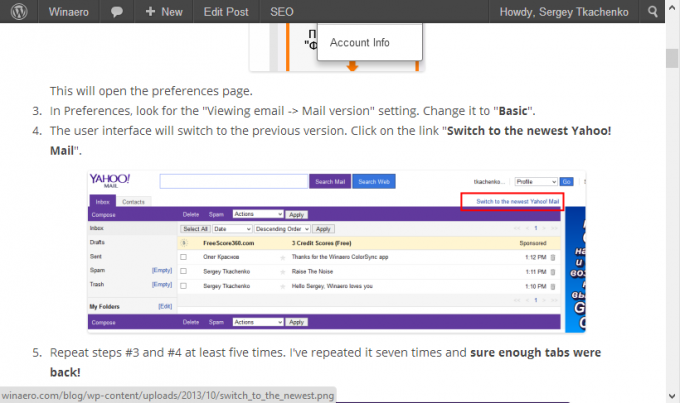
 ამიტომ გადავწყვიტე მოდულის ჩანგალი. მე შევცვალე ზომის შესაცვლელი კოდი და დავაყენე დანამატი მიმართოს "alt" ატრიბუტს, თუ წარწერა არ არის დაყენებული. შედეგი ასეთია:
ამიტომ გადავწყვიტე მოდულის ჩანგალი. მე შევცვალე ზომის შესაცვლელი კოდი და დავაყენე დანამატი მიმართოს "alt" ატრიბუტს, თუ წარწერა არ არის დაყენებული. შედეგი ასეთია:
 როგორც ხედავთ, ასევე ნაჩვენებია სურათის ქვემოთ მოცემული ტექსტური აღწერა. ასევე, მე წავშალე გარე jQuery ბიბლიოთეკის ჩატვირთვა, რადგან ის უბრალოდ ცუდია. WordPress-ს უკვე აქვს ჩაშენებული jQuery. ასე რომ, ახლა მე სრულიად კმაყოფილი ვარ მოდულის მოდიფიკაციით. გადავწყვიტე დამერეკა ჩემი ვერსია: ყოველთვის მოქმედი Lightbox Mod.
როგორც ხედავთ, ასევე ნაჩვენებია სურათის ქვემოთ მოცემული ტექსტური აღწერა. ასევე, მე წავშალე გარე jQuery ბიბლიოთეკის ჩატვირთვა, რადგან ის უბრალოდ ცუდია. WordPress-ს უკვე აქვს ჩაშენებული jQuery. ასე რომ, ახლა მე სრულიად კმაყოფილი ვარ მოდულის მოდიფიკაციით. გადავწყვიტე დამერეკა ჩემი ვერსია: ყოველთვის მოქმედი Lightbox Mod.
ჩემი მოდიფიკაციის ჩამოტვირთვა შეგიძლიათ აქედან:
ჩამოტვირთეთ Always Valid Lightbox Mod მოდული WordPress-ისთვის
თუ და როდესაც ის დამტკიცდება WordPress დანამატების გალერეაში, მე დავამატებ ბმულს დანამატის გვერდზეც.
ახლა თქვენ შეგიძლიათ მიიღოთ მოდული ოფიციალური WordPress გალერეიდან.
ჩამოტვირთეთ WordPress.org-დან