FirefoxでuserChrome.cssとuserContent.cssの読み込みを有効にする
FirefoxでuserChrome.cssとuserContent.cssの読み込みを有効にする方法
Firefox 69以降、ブラウザはデフォルトでuserChrome.cssまたはuserContent.cssをロードしません。 これらのファイルを使用してFirefoxを微調整およびカスタマイズするユーザーは、ファイルを再度有効にすることをお勧めします。 ありがたいことに、それは簡単に行うことができます。 about:configページをオンにする必要がある特別なオプションがあります。
広告
Firefox 69は、Quantumエンジンを搭載したブラウザのさらに別のリリースです。 2017年以降、Firefoxには「Photon」というコードネームの洗練されたユーザーインターフェイスを備えたQuantumエンジンが搭載されています。 バージョン69での主な変更点は、次のとおりです。
Firefox 69がリリースされました、これが新機能です
注:ブラウザーにはXULベースのアドオンのサポートが含まれなくなったため、従来のアドオンはすべて非推奨になり、互換性がなくなりました。 見る FirefoxQuantumのアドオンが必要です.
エンジンとUIに加えられた変更のおかげで、ブラウザは驚くほど高速です。 Firefoxのユーザーインターフェイスの応答性が向上し、起動も著しく速くなりました。 エンジンは、Gecko時代よりもはるかに高速にWebページをレンダリングします。
Firefox69はuserChrome.cssまたはuserContent.cssをロードしなくなりました。 これを変更するには、オプションを有効にします toolkit.legacyUserProfileCustomizations.stylesheets の について:config. これがその方法です。
FirefoxでuserChrome.cssとuserContent.cssの読み込みを有効にします。
- MozillaFirefoxで新しいタブを開きます。
- タイプ
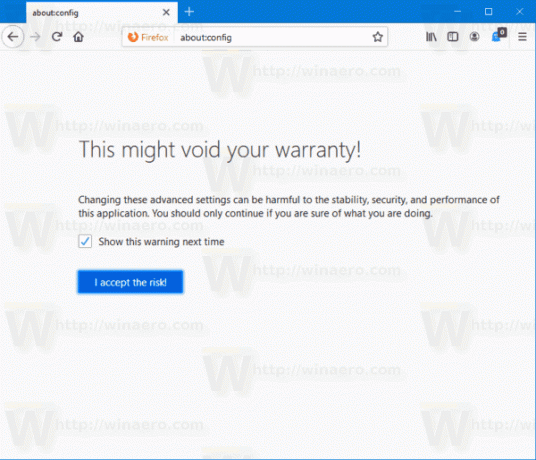
について:configアドレスバーにあります。 警告メッセージが表示された場合は注意が必要であることを確認してください。
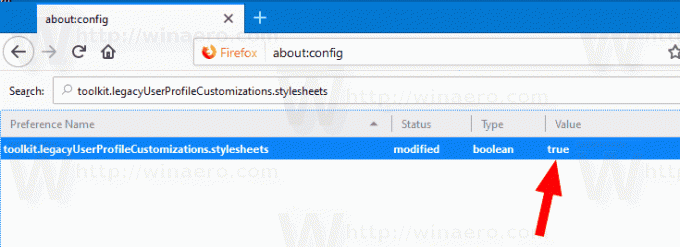
- 検索ボックスに次のテキストを入力します。
toolkit.legacyUserProfileCustomizations.stylesheets. - オプションを設定する
toolkit.legacyUserProfileCustomizations.stylesheetsにNS.
- これで、外部CSSファイルの機能が復元されました。
これで完了です。
これらのファイルをMozillaFirefoxで使用していますか? それらを使用して適用したカスタマイズはどれですか? 以下のコメントで微調整やアイデアを共有してください。
興味のある記事を選択してください。
- Firefoxがタブを一時停止しないようにする
- Windows10でFirefoxを更新する方法
- Firefoxで拡張機能の推奨事項を無効にする
- Firefoxで個々のオートコンプリートの提案を削除する
- もっと ここ.



