Chrome59はマテリアルデザインの設定でリリースされました
Google独自のブラウザであるChromeがバージョン59に更新されました。 このリリースでは、多数のセキュリティ機能に加えて、[設定]ページの洗練された外観を含む多くの新機能が追加されています。 何が変わったかを詳しく見てみましょう。
広告
最も重要な変更はセキュリティ修正です。 このリリースでは、開発者はブラウザの30のセキュリティ問題を修正しました。 Chromeユーザーの場合は、問題を回避するためにブラウザをバージョン59に更新していることを確認してください。

ヒント: アップデートをすぐにダウンロードせずにGoogleChromeのバージョンを確認する方法をご覧ください.
Google Chrome 59は、設定ページの新しい外観を備えています。 外観は次のとおりです。

マテリアルデザイン言語に準拠しており、非常にタッチ指向に見えます。 コントロールとセクションの間のスペースは、以前のバージョンの設定よりも著しく大きくなっています。 コントロールもチェックボックスからAndroidのようなスライダーに変更されました。
これらの変更に加えて、Chrome59にはデベロッパーツールの新機能が搭載されています。 更新されたツールは、開いたページによってロードおよび使用されたCSSおよびJavaScriptをすばやく表示できます。 もう1つの興味深い機能は、要求されたURLをブロックする機能です。 これにより、開発者はWebフォント、CSS、JavaScriptなどの特定のリソースが読み込まれないようにブロックし、Webサイトで何が起こるかをテストできます。 これは、到達不能なサブドメインまたはCDNをシミュレートするための優れた方法です。
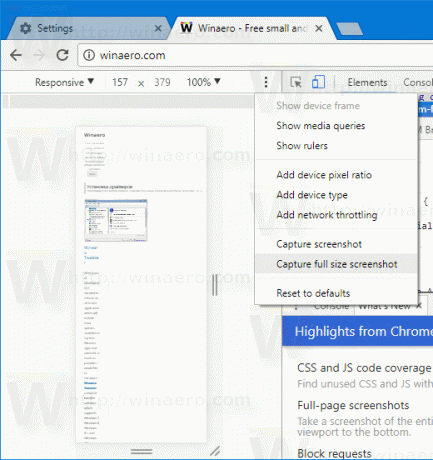
最後に、Chrome59のDevelopersToolsを使用すると、モバイルエミュレータで開いた全ページのスクリーンショットをキャプチャできます。 これがその方法です。
この新機能を試すには、次のようにします。
- 開発者ツールを開きます。 押すことができます F12 それらを開くためにキーボードで。

- 開発者ツールが開いたら、を押します NS + シフト + Mでデバイスツールバーを起動します。

- 3つのドットボタンをクリックしてメニューを表示します。 アイテム「フルサイズのスクリーンショットをキャプチャする」を選択すると、完了です。

Chrome59は公式ホームページからダウンロードできます。
Chromeをダウンロード
ヒント:これがあなたが得ることができる方法です Google Chromeの完全な(オフライン)インストーラー.


