Twitterの新しいデザインを元に戻す方法
昨日、Twitterは大多数のユーザー向けに新しいデザインを公開しました。 新しいデザインは、ボタン、ユーザー画像、境界線など、あらゆる場所で丸みを帯びた角を備えています。 一部のユーザーは新しいデザインが好きです。 他の人はこの変更に満足していません。 これは、Twitterの古いデザインに戻すことができる簡単なハックです。
広告
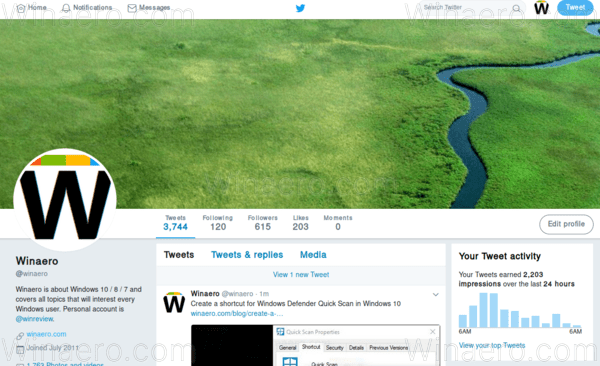
Twitterの更新されたユーザーインターフェイスは次のようになります。


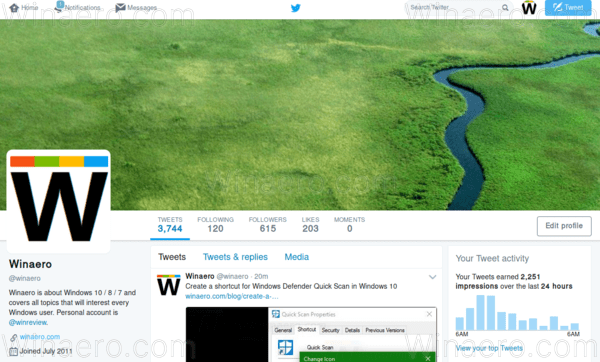
そして、これが古いものの外観です。


Twitterの新しいデザインを元に戻すには、次のことができます。
- ブラウザで、Twitterページの左側にある空きスペースを右クリックし、[要素の検査]を選択します。 Firefoxを使用しています:

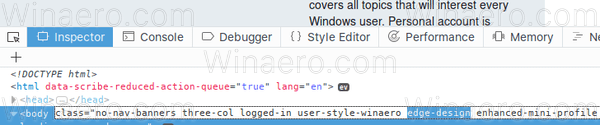
- 以下に示すように、bodyノードに移動します。

- 「エッジデザイン」部分クラスをから削除すると、デザイン全体が元に戻ります。


TwitterのUIを永続的に従来のUIに戻すには、2つの拡張機能を使用できます。
VivaldiやOperaなどのChromeおよびChromiumベースのブラウザの場合は、次の拡張機能を使用します。
クラシックTwitterUI
Firefoxの場合、次のアドオンを使用します。
クラシックTwitterUI
アドオンはMITライセンスの下でリリースされています。 ソースコードはGitHubで入手できます ここ.
これらの微調整とソフトウェアの発見に対するクレジットはTwitterユーザーに送られます @dangeredwolf. 彼はそのトリックを発見し、これらの拡張を行いました。 Twitterには古いデザインと新しいデザインを切り替えるネイティブオプションがないため、彼の意見は非常に貴重です。
では、Twitterの新しいデザインについてどう思いますか? 古いものよりも好きですか、それともクラシックな外観の方が魅力的ですか? コメントで教えてください。
