EdgeとChromeのソースビューで行の折り返しを有効にする
EdgeとChromeのソースビューで行の折り返しを有効にする方法。
MicrosoftEdgeとGoogleChromeブラウザーの両方のベースとして機能するChromiumプロジェクトには、組み込みのソースビューアーが追加されています。 これで、Webページのソースコード(HTMLマークアップ)を表示しているときに、行の折り返しオプションを有効にできます。
広告
Webページのソースコードを表示する機能は、最新のすべてのブラウザにあります。 これは、Webブラウザで何年も利用できる古い機能です。
ページのソースコードを表示すると、Web開発者にとって便利な場合があります。 現在のページの外観を形成するために使用されるすべてのCSSおよびHTMLのトリックを公開するため、マークアップを構築するためのアイデアと方法の優れた情報源です。 それは素晴らしい学習ツールです。 また、自分のWebサイトでバグをチェックする必要がある場合にも不可欠なツールです。
HTMLマークアップに加えて、ページのソースコードは、インラインと外部の両方のCSS(カスケードスタイルシート)、およびスクリプトやスクリプトファイルを公開します。
この投稿では、MicrosoftEdgeとGoogleChromeでソースビューの行の折り返しを有効にする方法を説明します。 手順は両方のブラウザで類似しています。
EdgeとChromeのソースビューで行の折り返しを有効にするには
- 開ける マイクロソフトエッジ また グーグルクローム.
- ソースを表示するWebページに移動します。 実際には、どのページでもかまいません。
- 押す
NS+Uキーボードで[ページソース]タブを開きます。
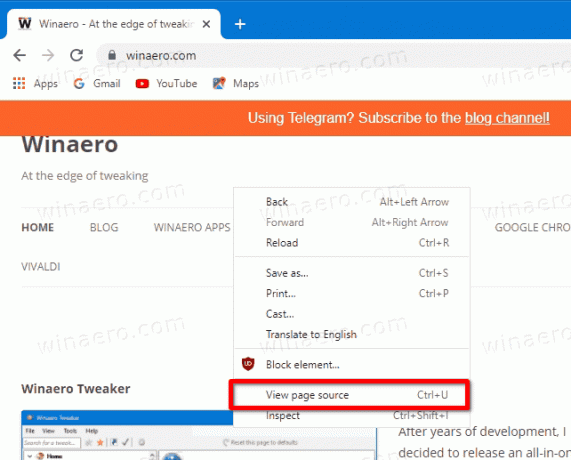
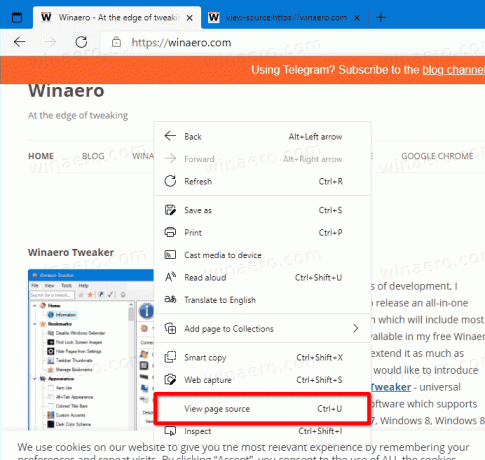
- または、ページの任意の場所を右クリックして、 ページソースを表示 メニューから。

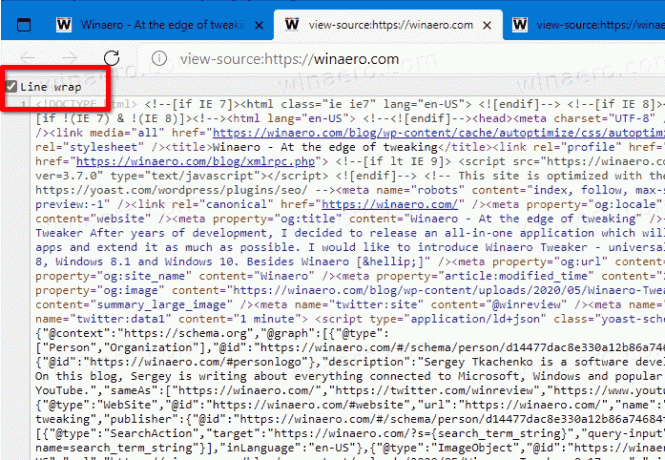
- [ソースの表示]タブで、オン(チェック)します。 ラインラップ オプション。

これで完了です。 ブラウザは、ソースビュータブで長い行を折り返すようになります。 次のビデオは、動作の変化を示しています。
📺ヒント:私たちのYouTubeチャンネルは ここ.
ラインラップオプションは、EdgeとChromeのCanaryビルドでのみ使用できることに注意してください(経由
Geekermag). また、それはバグのあるオプションです。 チェックボックスはその状態を保存しますが、次に[ページソース]タブを開いたときに実際には行が折り返されないため、毎回再度有効にする必要があります。最新のWebサイトは、特に最新のWebの経験があまりない場合は、理解が非常に複雑になる可能性があります。 それがどのように機能するかを理解するのは難しいかもしれませんが、ソースコードを学ぶことはこの方向への小さな一歩です。 あなたがそれについて学ぶほど、あなたはページソースからより多くを学ぶことができるでしょう。