Windows10で表示色を調整する方法
Windows 10には、モニターのカラープロファイルと明るさを正確に調整する機能があります。 ディスプレイを調整できる特別なウィザードがあります。 モニターの画像の外観を改善し、色が正確に表示されるようにしたい場合は、ウィザードの使用方法を次に示します。
広告
ディスプレイを調整するには、ディスプレイカラーキャリブレーションウィザードを起動する必要があります。 起動するには、次のように設定アプリを使用できます。
Windows10で表示色を調整する方法
- 開ける 設定.
- [システム]-[表示]に移動します。

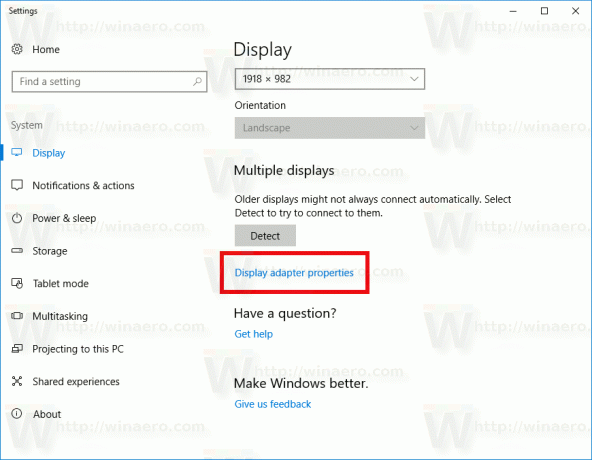
- [アダプタのプロパティを表示する]リンクまで下にスクロールします。

- 次のダイアログで、[カラーマネジメント]タブに移動します。
- そこで、「カラーマネジメント」ボタンをクリックします。 スクリーンショットを参照してください。
![[カラーマネジメント]タブ](/f/e738a4b56c3f80ff74c783a3562790e9.png)
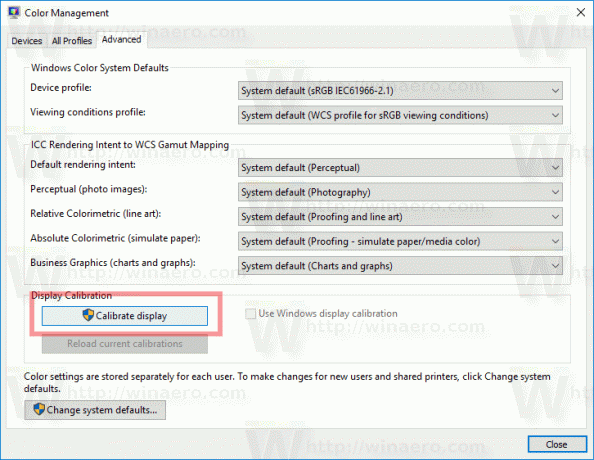
- [カラーマネジメント]で、[詳細設定]タブに移動します。

- ボタンをクリックしてくださいディスプレイの調整".

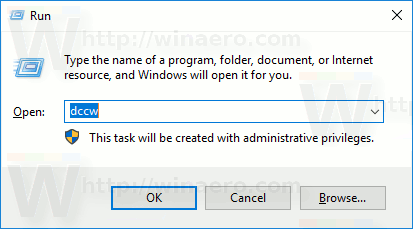
ディスプレイカラーキャリブレーションウィザードは、「dccw」コマンドを使用して直接開始できます。 キーボードのWin + Rショートカットキーを押して、次のように入力します dccw [実行]ボックスで。

あなたもすることができます Windows10でディスプレイキャリブレーションショートカットを作成する.
ウィザードの外観は次のとおりです。

ディスプレイを工場出荷時のデフォルトにリセットし(この機能がサポートされている場合)、[次へ]をクリックして続行します。

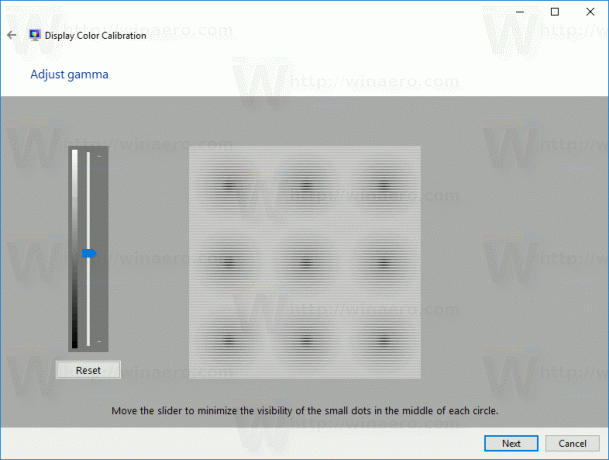
ガンマサンプルを確認し、[次へ]ボタンをクリックして、次のページでガンマオプションを構成します。

ガンマ設定ページは次のようになります。

スライダーコントロールを使用してガンマを調整します。 各円の中央にある小さな点の視認性を最小限に抑える必要があります。
完了したら、もう一度[次へ]をクリックします。
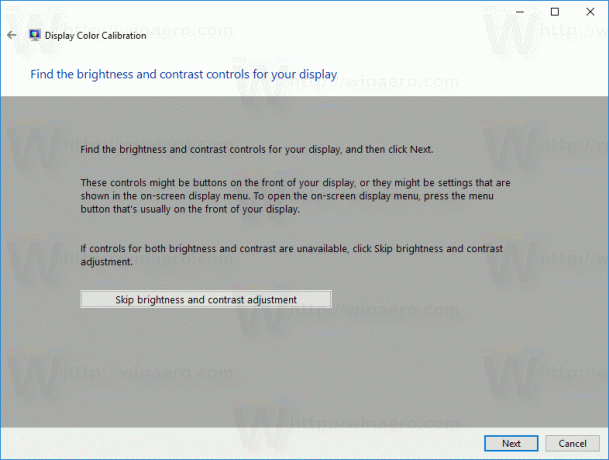
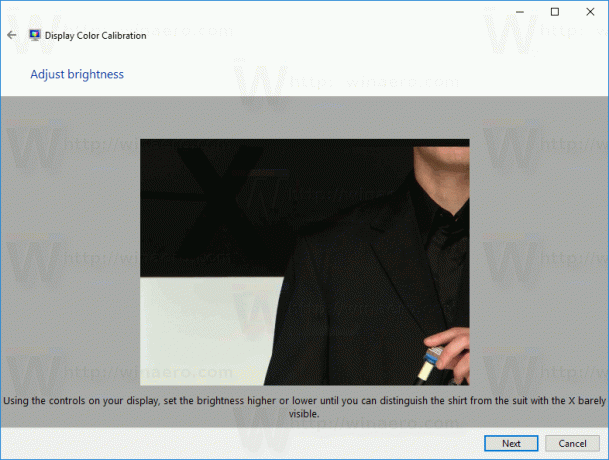
次のページでは、明るさとコントラストの調整を実行できます。 調整が不要な場合はスキップできます。それ以外の場合は、明るさの例を確認し、提供されている画像サンプルを使用して明るさのレベルを変更します。



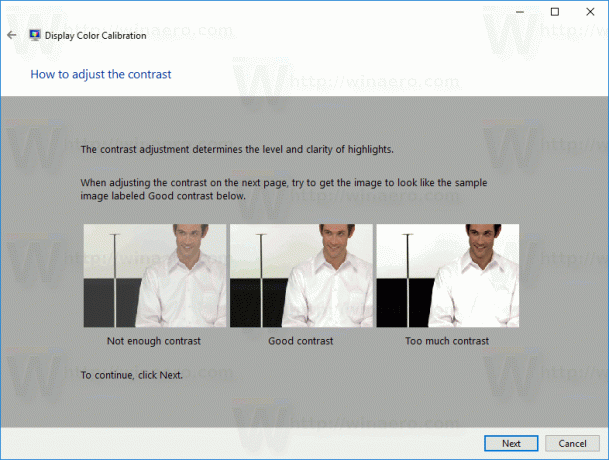
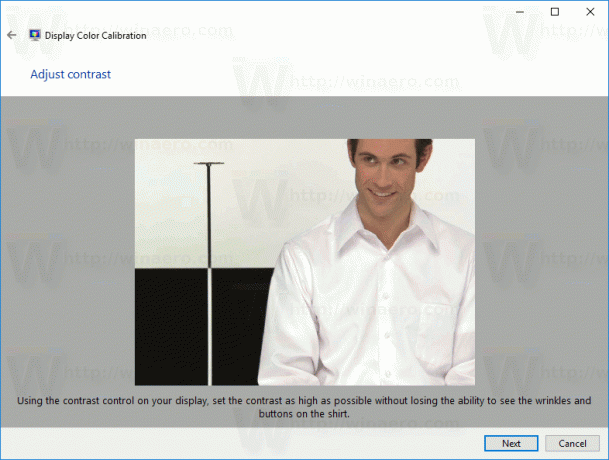
コントラストについても同じことを繰り返します。 シャツのしわやボタンが見えなくなることなく、コントラストをできるだけ高く設定します。


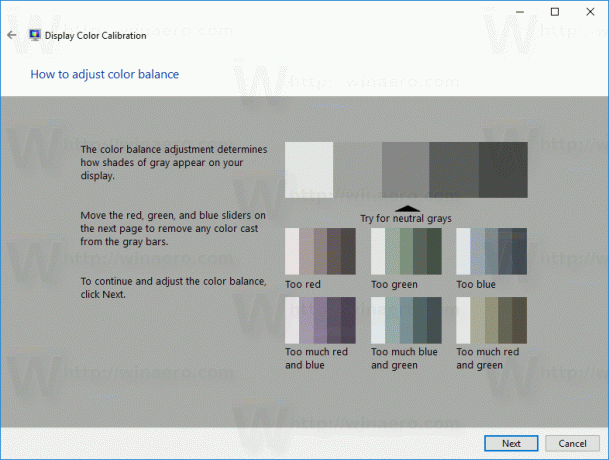
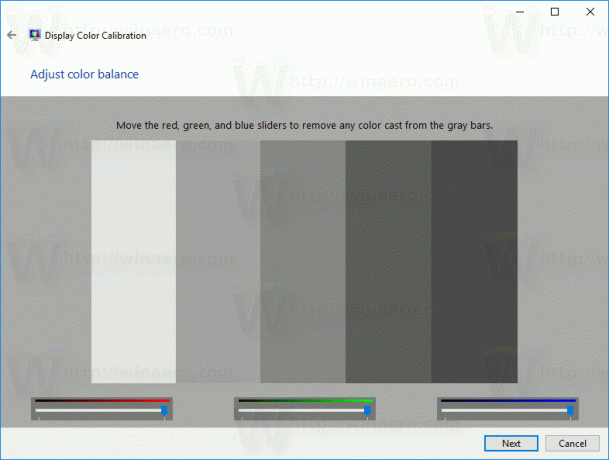
次に、カラーバランスを構成します。 例を見て、赤、緑、青のスライダーを動かして、灰色のバーから色かぶりを削除します。


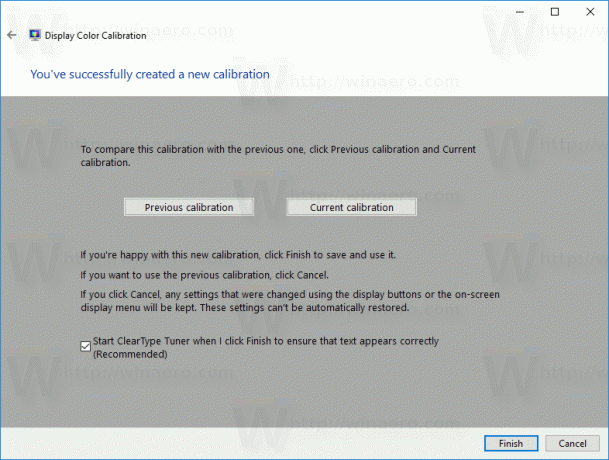
最後に、[完了]ボタンを使用して行った変更を受け入れるか、[キャンセル]ボタンを使用して以前のオプションを復元できます。 最終段階で、ディスプレイカラーキャリブレーションウィザードを使用して変更できます ClearTypeフォント設定 テキストが正しく表示されるようにします。 適切なオプションにチェックマークを付けて起動します。

それでおしまい。