GoogleChromeのWebページにテキストフラグメントへのリンクを作成する
GoogleChromeのWebページにテキストフラグメントへのリンクを作成する方法
Google Chromeには、Webページの任意の部分へのリンクを作成できる便利なオプションが付属しています。 これは、Web標準であるScrollToTextFragmentを利用しており、ターゲットページのHTMLマークアップに明示的に指定されたアンカーがなくてもアンカーリンクを作成できます。
広告
この機能はに基づいています ScrollToTextFragment、これは比較的新しいWebテクノロジーです Webインキュベーターコミュニティグループによって開発されました W3Cで。 これは進行中の作業ですが、Edge83および Chrome80以降. 他のChromiumベースのブラウザでは機能する場合と機能しない場合があります。
ScrollToTextFragment ユーザーがWebページの特定のコンテンツに簡単に移動できるようにするために作られています。 Chromeはこれをサポートすることで、URLフラグメントにテキストスニペットを指定できます。 このようなフラグメントを含むURLに移動すると、ブラウザはページ内のテキストスニペットの最初のインスタンスを見つけて表示します。 Scroll-To-Textが最初に紹介されたのは Chrome 74 しかし、旗で隠されています。
この投稿では、Webページ上のテキストフラグメントへのリンクを作成する方法を紹介します。 グーグルクローム.
Google ChromeのWebページにテキストフラグメントへのリンクを作成するには、
- Google Chromeを開き、ターゲットページに移動します。

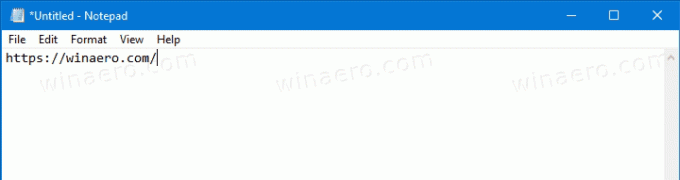
- そのページのURLをコピーして、任意のテキストエディタに貼り付けます。 メモ帳に。

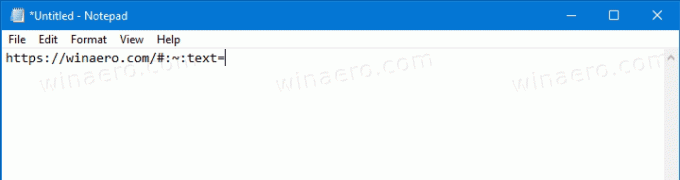
- メモ帳で、次の部分をコピーしてURLの最後に貼り付けます。
#:〜:text =.
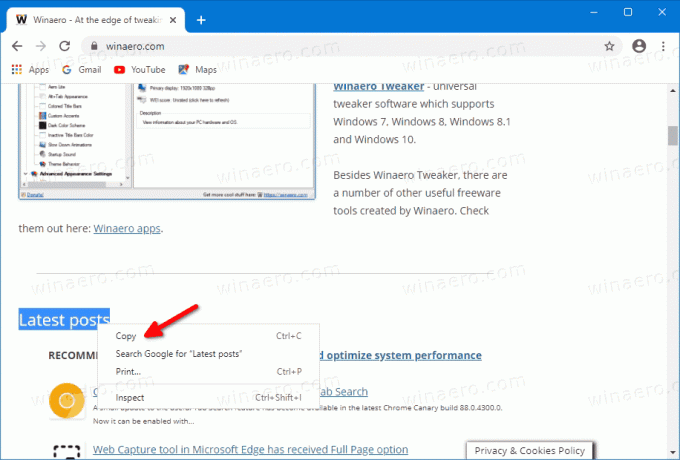
- リンクを作成するテキストフラグメントを選択してコピーします。

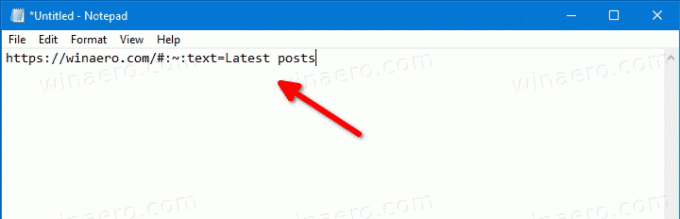
- 後に貼り付けます
#:〜:text =. 次のようなリンクが表示されますhttps://www.someaddress.com/some-page/#:~:text=Some ページ上のテキスト.
- メモ帳にあるリンクをコピーして、Chromeのアドレスバーに貼り付けます。

- Enterキーを押すと、ターゲットページが開き、指定したテキストフラグメントまでスクロールして、強調表示します。

完了です!
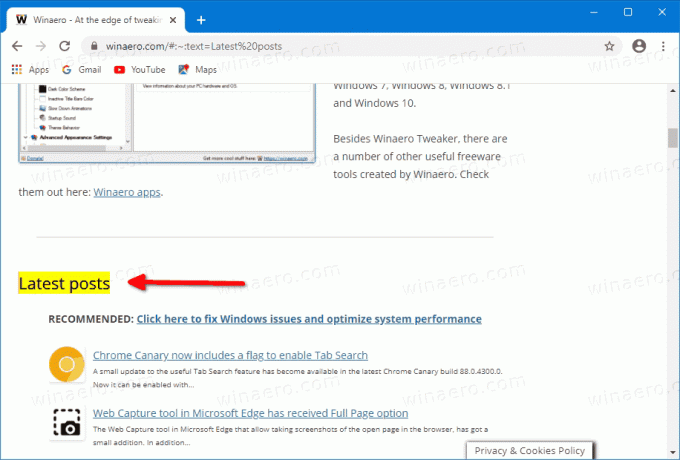
たとえば、Winaeroの最新の投稿セクションに直接移動するには、次のURLを使用できます。
https://winaero.com/#:~:text=Latest 投稿
この方法を使用すると、任意のWebサイトの任意のテキスト部分へのリンクを作成できます。 これは、アンカーのないWebページ上のテキストフラグメントを誰かにすばやく向ける必要がある場合に非常に便利です。



