ל-Edge PWAs בקרוב יהיו פסי כותרת מתקדמים
מיקרוסופט הולכת לבטל את ההבדל החזותי בין פסי הכותרת של Edge PWA ליישומים אחרים הפועלים ב-Windows. נכון לעכשיו, ל-PWA שכזה יש שורת כותרת ששכפלה את מסגרת החלון של Edge. זה ישתנה בעתיד הקרוב. הדפדפן יאפשר למפתחי PWA להתאים אישית את מראה מסגרת החלון באופן מלא.
פרסומת
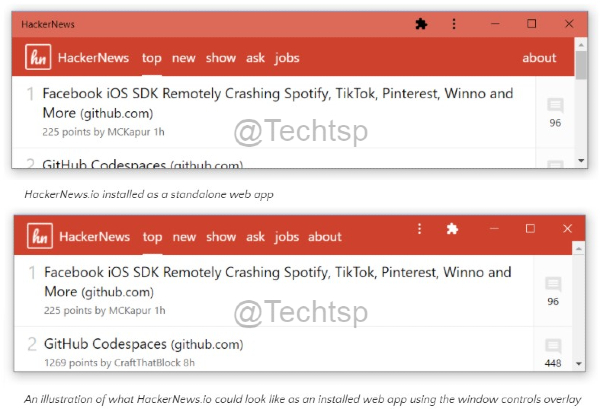
תסתכל על צילום המסך הבא. הנה איך נראה היישום החדש של מסגרת החלון עבור Edge PWA.

מיקרוסופט עומדת להפוך את אזור שורת הכותרת להתאמה אישית יותר עבור מפתחים. כעת ניתן יהיה להוסיף תוכן נוסף לאזור זה, למשל, פקדים או פיסת מידע כלשהי, לוגו מותאם אישית או תיבת חיפוש. בנוסף לאלה, שורת הכותרת תשמור על הפקדים הקלאסיים שלה כמו כפתורי מזעור, מקסום וסגירה. המשתמש יוכל להזיז חלון PWA עם שורת כותרת כה מודרנית באמצעות גרירה ושחרור.
יש דגל ששולט בהתנהגות הזו. הנה איך אתה יכול להפעיל אותו כדי לבדוק תכונה זו.
אפשר סרגלי כותרת מתקדמים עבור Edge PWAs
- פתח את Microsoft Edge.
- סוּג
edge://flags/#enable-desktop-pwas-controls-overlayבשורת הכתובת ולחץ על מקש Enter. - בחר מופעל ליד שולחן עבודה PWA Windows Controls Overlay.
- הפעל מחדש את הדפדפן כאשר תתבקש.
זה יאפשר את המראה החדש. כעת, נווט לאתר המספק אפליקציות אינטרנט פרוגרסיביות, למשל. טוויטר או יוטיוב, ותראה את ההבדל.
עם זאת, שים לב שייקח זמן עד שהשינוי יהיה בשימוש נרחב ב-PWAs. מפתחי אפליקציות יצטרכו לעדכן את אפליקציות האינטרנט שלהם כדי להשתמש בכל התכונות שמספקות ה-API החדש. הפרויקט כבר מתועד ב-GitHub.
כמו כן, אתה יכול לצפות שמשהו דומה יהיה זמין בסופו של דבר בדפדפן Chrome. הסיבה לכך היא ששני הדפדפנים בנויים על גבי פרויקט Chromium, ולעתים קרובות חולקים את התכונות שלהם.
הודות ל TECHTSP


