צור קישור לקטע טקסט בדף אינטרנט ב-Google Chrome
כיצד ליצור קישור לקטע טקסט בדף אינטרנט בגוגל כרום
Google Chrome מגיע עם אפשרות שימושית המאפשרת לך ליצור קישור לכל חלק בדף אינטרנט. הוא מופעל על ידי ScrollToTextFragment, תקן האינטרנט, ומאפשר יצירת קישורים מעוגנים ללא עוגן שצוין במפורש בסימון ה-HTML של דף היעד.
פרסומת
התכונה מבוססת על ScrollToTextFragment, שהיא ישות טכנולוגית אינטרנט חדשה יחסית פותח על ידי קבוצת הקהילה של חממת האינטרנט ב-W3C. זוהי עבודה בתהליך, אך היא כבר זמינה ב-Edge 83 ו Chrome 80 ומעלה. זה עשוי לעבוד או לא לעבוד בדפדפנים אחרים מבוססי Chromium.
ScrollToTextFragment נועד לאפשר למשתמשים לנווט בקלות לתוכן ספציפי בדף אינטרנט. על ידי תמיכה בו, Chrome מאפשר לציין קטע טקסט בקטע כתובת האתר. בעת ניווט לכתובת URL עם קטע כזה, הדפדפן ימצא את המופע הראשון של קטע הטקסט בדף ויביא אותו לעין. Scroll-To-Text הוצג לראשונה ב Chrome 74 אבל מוסתר עם דגל.
פוסט זה יראה לך כיצד ליצור קישור לקטע טקסט בדף אינטרנט ב גוגל כרום.
כדי ליצור קישור לקטע טקסט בדף אינטרנט ב-Google Chrome,
- פתח את Google Chrome ונווט לדף היעד.

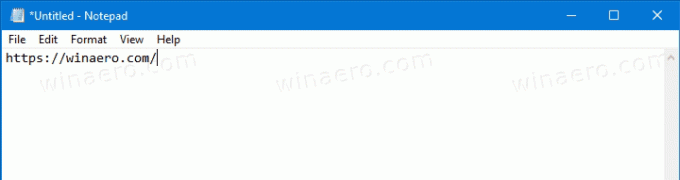
- העתק את כתובת האתר של אותו דף והדבק אותה בכל עורך טקסט, למשל. לפנקס רשימות.

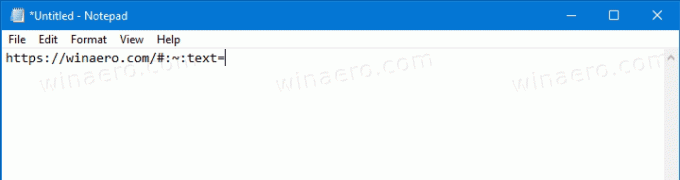
- בפנקס רשימות, העתק והדבק את החלק הבא לסוף כתובת האתר:
#:~:text=.
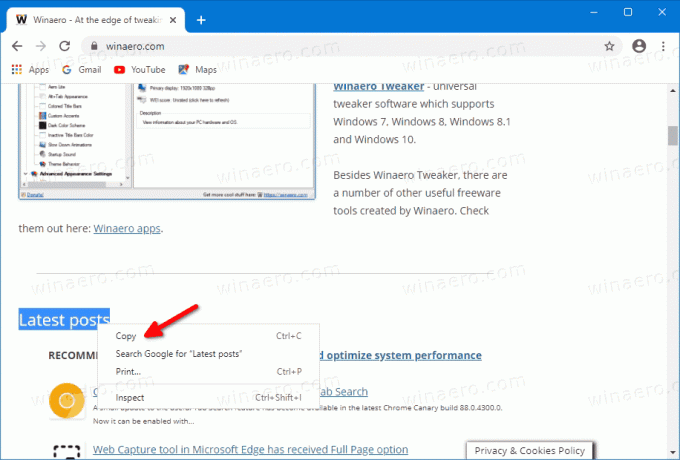
- בחר והעתק קטע טקסט שברצונך ליצור עבורו קישור.

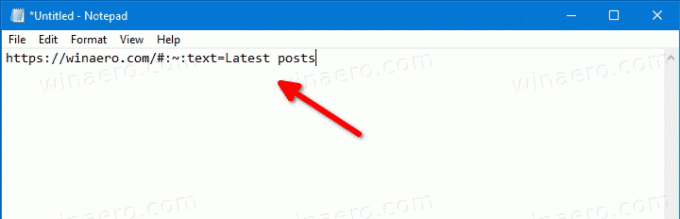
- הדבק אותו אחרי ה
#:~:text=. תקבל קישור כמוhttps://www.someaddress.com/some-page/#:~:text=Some טקסט בעמוד.
- העתק את הקישור שיש לך כעת בפנקס רשימות, והדבק אותו בשורת הכתובת של Chrome.

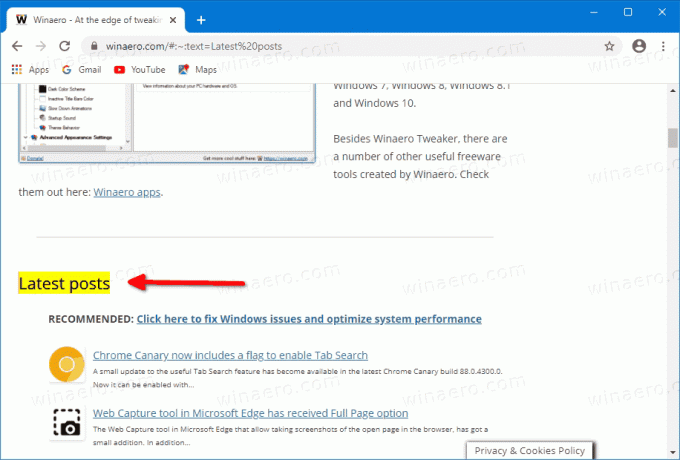
- ברגע שתלחץ על Enter, הוא יפתח את דף היעד, יגלול אותו אל קטע הטקסט שצוין ותדגיש אותו.

אתה גמור!
לדוגמה, כדי לעבור ישירות למדור הפוסטים האחרונים על Winaero, אתה יכול להשתמש בכתובת ה-URL הבאה:
https://winaero.com/#:~:text=Latest פוסטים
באמצעות שיטה זו, אתה יכול ליצור קישור לכל חלק טקסט של כל אתר אינטרנט. זה מאוד שימושי כאשר אתה צריך להפנות מישהו במהירות לקטע טקסט בדף אינטרנט שאין לו עוגן עבורו.

