Ottieni il codice colore HTML di qualsiasi elemento della pagina web in Firefox
In precedenza, abbiamo spiegato come Mozilla ha aggiunto una funzionalità della riga di comando estremamente utile al proprio browser Firefox. Continuiamo a esplorare i comandi integrati più utili disponibili in Firefox. Le funzioni della riga di comando sono molto utili e ti fanno risparmiare tempo. Abbiamo già visto il comando screenshot che ti permette di fare uno screenshot di una pagina web o dell'intera finestra del browser, e anche il comando cartella che può aprire direttamente qualsiasi cartella da Firefox. Diamo un'occhiata a un altro comando geniale, il contagocce.
Il contagocce Il comando fornisce la possibilità di ottenere il codice HTML per il colore dell'elemento hovered sulla pagina. Quindi non hai più bisogno di strumenti o componenti aggiuntivi di terze parti se hai bisogno di scoprire esattamente quale colore è stato utilizzato per uno specifico blocco di testo o immagine sulla pagina web che stai navigando. Questo è davvero impressionante.
Ecco le istruzioni passo passo su come utilizzare il comando contagocce.
- Apri Firefox e premi Maiusc + F2 sulla tastiera. Firefox aprirà una console/riga di comando nella parte inferiore dello schermo.
- Digita il seguente testo nella casella di comando appena aperta:
contagocce
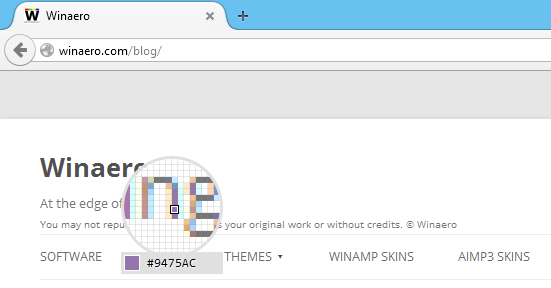
- Dopo aver premuto Invio sulla tastiera, il cursore del mouse si trasformerà in una finestra di anteprima rotonda con zoom. Passa il mouse sull'elemento desiderato per vedere il suo codice colore HTML! Dopo averlo fatto clic, quel codice verrà copiato negli appunti!

Il comando contagocce sarà davvero utile per i designer che usano Adobe Photoshop o per coloro che creano il proprio CSS per il proprio sito web. È davvero un modo veloce per ottenere il colore dell'oggetto desiderato.
