Crea un tema personalizzato per le app universali in Windows 10
Anche con il supporto dei temi, le opzioni di personalizzazione in Windows 10 sono limitate. Puoi applicare un tema di terze parti che modifica leggermente l'aspetto degli elementi dell'interfaccia utente visiva e della cornice della finestra, ma non influirà sulle app universali. Di default, Windows 10 supporta solo i temi Chiaro e Scuro per le app universali. Ecco come creare il tuo tema personalizzato.
Annuncio
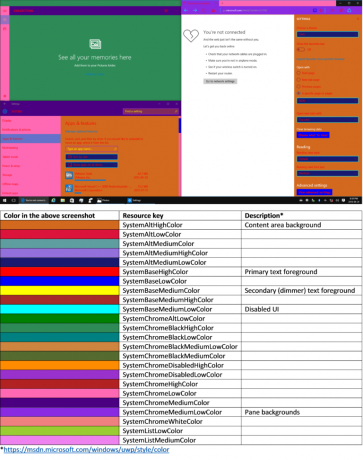
Utente Reddit"mcdenis" trovato un metodo relativamente semplice e affidabile per personalizzare completamente il tema predefinito utilizzato dalle app universali in Windows 10. Usando il suo metodo, è possibile cambiare l'aspetto di tutti i controlli comuni di UWP. Ecco un esempio delle personalizzazioni applicate:

Come creare un tema personalizzato per le app universali in Windows 10
Prima di continuare, devi installare questi strumenti e app:
- Visual Studio 2015 Express con SDK per la stessa build di Windows che stai utilizzando. Tieni presente che spesso Microsoft non rilascia SDK per build Insider. Vedi questo link.
- Hacker di risorse.
Parte 1: crea il tuo tema XAML personalizzato
- Crea una copia del tema predefinito sul desktop. Supponendo che tu stia utilizzando la build 10240 e il percorso di installazione predefinito per tutto, il suo percorso completo è:
C:\Programmi (x86)\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\10.0.10240.0\Generic\themeresources.xaml
- Apri la copia appena creata con Visual Studio. Il file è diviso in tre sezioni. Il primo definisce il tema scuro (denominato tema "predefinito"), il secondo definisce il tema chiaro e il terzo definisce il tema ad alto contrasto. Diciamo che vuoi cambiare il colore della barra degli strumenti di Edge quando usi il tema scuro. Innanzitutto, identificare la chiave della risorsa che la definisce. Puoi usare questa guida:
 In questo caso, la chiave è "SistemaChromeMediumLowColor"
In questo caso, la chiave è "SistemaChromeMediumLowColor" - Individua la prima istanza di quella chiave in themeresources.xaml (Specifico "la prima istanza" perché la chiave appare anche più avanti nel file per il tema chiaro e il tema ad alto contrasto).
- Sostituisci il valore esadecimale contenuto nell'elemento colore con il valore esadecimale ARGB del colore di tua scelta. Infine, salva le modifiche.
Parte 2: compila il tuo tema in un file xbf
In Visual Studio creare un nuovo progetto di app C# o Visual Basic Universal. Usando il riquadro Esplora soluzioni, incolla una copia del tema XAML modificato nel progetto.
Successivamente, imposta la modalità di compilazione su Release e l'architettura del processore sulla stessa dell'installazione di Windows.

premere Ctrl + Maiusc + SI per costruire la tua soluzione
Fatto ciò, fai clic con il pulsante destro del mouse sul nome del tuo progetto in Esplora soluzioni e seleziona "Apri cartella in Esplora file". Passa a bin -> x86 o x64 -> Rilascia e copia il file chiamato "themeresources.xbf" sul desktop.
Infine, cambia l'estensione del file della copia da ".xbf" a ".rc".
Parte 3: sostituisci il tema predefinito con quello personalizzato
-
Assumere la proprietà del seguente file e creane una copia sul Desktop:
%windir%/System32/Windows. UI.XAML.Resources.dll
- Apri la copia in Resource Hacker
- Nel riquadro di navigazione, vai a 256 -> themeresource.xbf: 1024.
- Nella barra dei menu, fare clic su Azione -> Sostituisci risorsa.
- Nella finestra di dialogo che appare, fai clic sul pulsante "Seleziona file" e apri il file chiamato "themeresources.rc" che si trova sul desktop.
- Fare clic sul pulsante "Sostituisci".
- Infine, salva le modifiche (Ctrl + S).
- Rinomina il originale file su Windows. UI.XAML.Resources.dll.old e sposta il file modificato che si trova sul desktop nel sistema32 cartella. Infine, disconnettiti e accedi nuovamente. Il nuovo tema dovrebbe ora essere applicato.
Se desideri modificare un modello di controllo predefinito (necessario per apportare modifiche più complesse), il processo è leggermente più complicato, ma simile:
È necessario prendere il modello di controllo originale, modificarlo, inserirlo in un dizionario di risorse vuoto, creare un file xbf da esso e sostituire la relativa risorsa in Windows. UI.XAML.Resources.dll.
Tieni presente che le modifiche ai file di sistema possono causare un comportamento imprevisto del sistema operativo. Inoltre, un giorno, alcuni aggiornamenti per Windows 10 che interessano i file modificati ripristineranno il tema predefinito, quindi dovrai ripetere i passaggi precedenti ancora una volta.
Titoli di coda: mcdenis. Grazie a @FlatDesignSucks per questo suggerimento.

