Abilita il ritorno a capo nella vista sorgente in Edge e Chrome
Come abilitare il ritorno a capo nella visualizzazione del codice sorgente in Edge e Chrome.
Il progetto Chromium, che funge da base sia per Microsoft Edge che per il browser Google Chrome, ha una bella aggiunta al suo visualizzatore di sorgenti integrato. Ora, quando stai visualizzando il codice sorgente (markup HTML) di una pagina web, puoi abilitare l'opzione di ritorno a capo.
Annuncio
La possibilità di visualizzare il codice sorgente di una pagina Web esiste in tutti i browser moderni. È una vecchia funzionalità disponibile da anni nei browser web.
La visualizzazione del codice sorgente della pagina può essere utile per gli sviluppatori web. Espone tutti i trucchi CSS e HTML utilizzati per formare l'aspetto della pagina corrente, quindi è un'ottima fonte di idee e metodi per costruire il markup. È un ottimo strumento di apprendimento. Inoltre, è lo strumento essenziale quando hai bisogno di controllare il tuo sito web per i bug.
Oltre al markup HTML, il codice sorgente della pagina espone CSS (fogli di stile a cascata), sia in linea che esterni, e script e/o file di script.
Questo post ti mostrerà come abilitare il ritorno a capo per la visualizzazione dell'origine in Microsoft Edge e Google Chrome. I passaggi sono simili per entrambi i browser.
Per abilitare il ritorno a capo nella vista sorgente in Edge e Chrome
- Aprire Microsoft Edge o Google Chrome.
- Passare alla pagina web di cui si desidera visualizzare la fonte. In realtà, qualsiasi pagina andrà bene.
- premere
Ctrl+tusulla tastiera per aprire la scheda di origine della pagina.
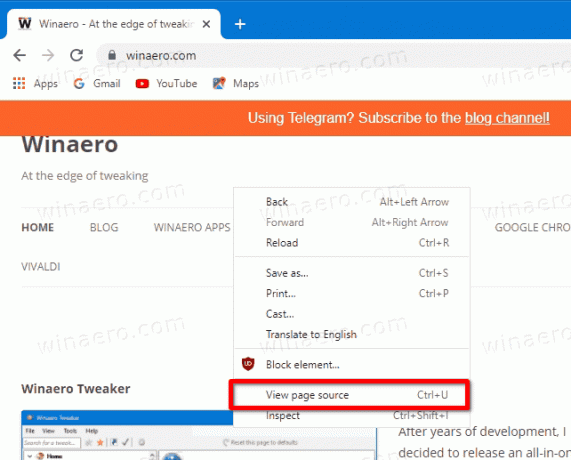
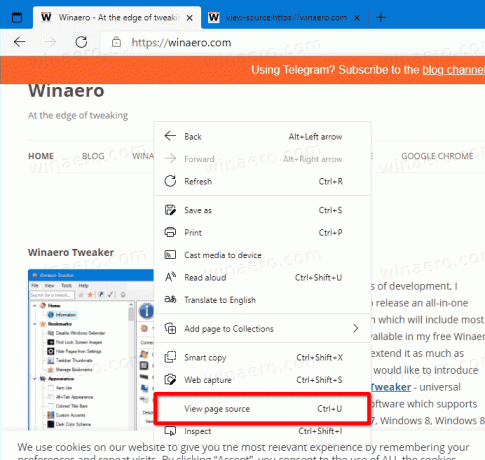
- In alternativa, fare clic con il tasto destro in un punto qualsiasi della pagina e selezionare Visualizza la fonte della pagina dal menù.

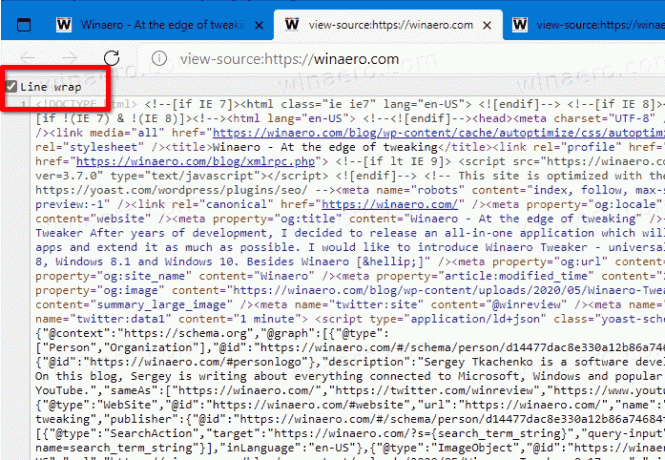
- Nella scheda Visualizza-sorgente, attiva (seleziona) il Involucro di linea opzione.

Hai fatto. Il browser ora avvolgerà lunghe righe nella scheda della vista di origine. Il video seguente mostra il cambiamento in azione.
📺 Suggerimento: il nostro canale YouTube è QUI.
Nota che l'opzione Line wrap è disponibile solo nelle build Canary di Edge e Chrome (tramite Geekermag). Inoltre, è un'opzione buggy. La casella di controllo salva il suo stato, tuttavia, quando apri la scheda di origine della pagina la prossima volta, in realtà non va a capo delle righe, quindi devi riattivarla ogni volta.
I siti web moderni possono essere molto complicati da capire, specialmente se non hai molta esperienza con il web moderno. Può essere difficile capire come funziona, ma imparare il codice sorgente è il piccolo passo in questa direzione. Più ne impari, più sarai in grado di imparare dalla fonte della pagina.