Firefox 65 supporta il formato WebP di Google
WebP è un moderno formato di immagine creato da Google. È stato realizzato appositamente per il Web, fornendo un rapporto di compressione elevato rispetto a JPEG senza influire sulla qualità dell'immagine. Infine, il browser Mozilla Firefox ha il supporto per questo formato.
Annuncio
Google ha introdotto il formato immagine WebP 8 anni fa. Da allora, i loro prodotti come il browser Chrome, il sistema operativo Android, Google Web Search e molti dei loro servizi hanno supportato questo formato e lo hanno utilizzato attivamente. Un'app popolare come Telegram Messenger supporta anche WebP e lo utilizza per i suoi adesivi.
Mozilla non ha supportato WebP nel proprio browser per un periodo piuttosto lungo, poiché non riusciva a trovare alcuna funzionalità superiore di WebP rispetto a PNG o JPEG. Tuttavia, finalmente l'azienda ha cambiato idea. Il formato è supportato in tutti i browser Web moderni come Chrome, Chromium, Opera e Vivaldi, poiché sono tutti basati sul motore Chromium. Inoltre, Microsoft Edge ha recentemente ricevuto il supporto del formato WebP con un aggiornamento delle funzionalità del sistema operativo.
Il supporto WebP dovrebbe essere abilitato per impostazione predefinita in Mozilla Firefox 65. Al momento della stesura di questo documento, la versione 65 rappresenta la versione Nightly del browser. Tutti i bit sono già nella base di codice del browser, ma la funzione WebP è disabilitata per impostazione predefinita. Se vuoi fare un tentativo, c'è un flag speciale in about: config che dovresti attivare manualmente.
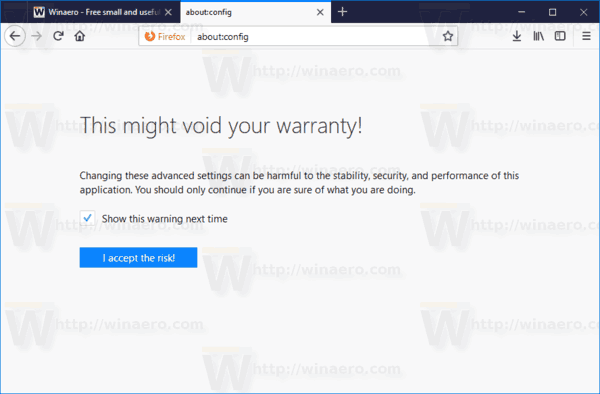
Abilita il supporto del formato WebP in Firefox
- Tipo
su: confignella barra degli indirizzi. Conferma che starai attento se ti viene visualizzato un messaggio di avviso.
- Inserisci il seguente testo nella casella di ricerca:
image.webp.enabled. - Attiva l'opzione
image.webp.enabled(impostalo su Vero).
- Ricomincia il navigatore.
Google descrive il formato come segue:
Le immagini WebP Lossless sono più piccole del 26% rispetto a PNG, le immagini WebP lossy sono più piccole del 25-34% rispetto alle immagini JPEG comparabili con un indice di qualità SSIM equivalente.
Dopo aver abilitato il supporto del formato WebP in Firefox, puoi utilizzare la seguente pagina per vederlo funzionare:
Galleria di immagini web di Google
Questo è tutto.