Come risolvere i problemi di convalida del markup con il plug-in lightbox
Qui a Winaero, e per alcuni dei miei altri progetti, preferisco usare un effetto fantasia per le immagini inserite nei post del blog. Il effetto lightbox, come è noto, è fornito da una serie di plugin per WordPress. Una volta, ho cambiato il tema del mio blog WordPress e ho provato a convalidarlo con il validatore w3c, ma il markup HTML fornito dal mio plug-in lightbox precedente non era corretto e non era valido. Ho deciso di risolvere il problema ed è stato allora che ho scoperto il "Lightbox sempre valido", che produce markup valido. Ero quasi completamente soddisfatto fino a quando non ho notato alcuni problemi con esso.
Il primo problema era la didascalia dell'immagine sbagliata. Il plug-in Always Valid Lightbox cerca sempre di utilizzare il didascalia dell'immagine, che non uso quasi mai per le mie immagini. Quando la didascalia non è impostata, non viene visualizzato nulla nella Lightbox. Invece io uso il testo dell'attributo "alt" che il plugin non ha visualizzato.
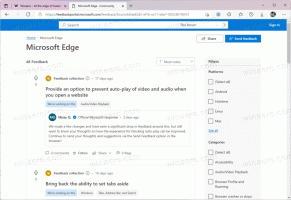
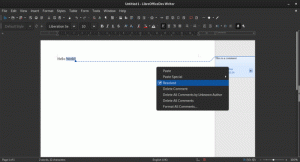
Il secondo problema era lo strano ridimensionamento dell'immagine. Di recente ho riscontrato un problema con il mio "
Come recuperare le schede in Yahoo! posta" inviare. Ha la seguente immagine:Quando ho cliccato su quell'immagine, ho ottenuto la seguente lightbox:
Puoi scaricare la mia modifica da qui:
Scarica il plug-in Mod Lightbox sempre valido per WordPress
Se e quando verrà approvato nella galleria dei plug-in di WordPress, aggiungerò anche il collegamento alla pagina del plug-in.
Ora puoi ottenere il plugin dalla galleria ufficiale di WordPress.
Scarica da WordPress.org