Alat tangkapan layar bawaan di Chrome sekarang memiliki editor lengkap
Sejak Januari 2022, Google sedang menguji alat tangkapan layar eksperimental di browser Chrome-nya. Alat ini memungkinkan pengambilan area yang ditentukan pengguna dari situs web terbuka di tab saat ini. Sekarang, Chrome memungkinkan pengeditan dan anotasi tangkapan.
Iklan
Sebenarnya, editor untuk tangkapan layar sudah direncanakan oleh pengembang sejak implementasi pertama. Ketika kita mengujinya pada bulan Januari, itu sudah tersedia dalam bentuk mockup UI.
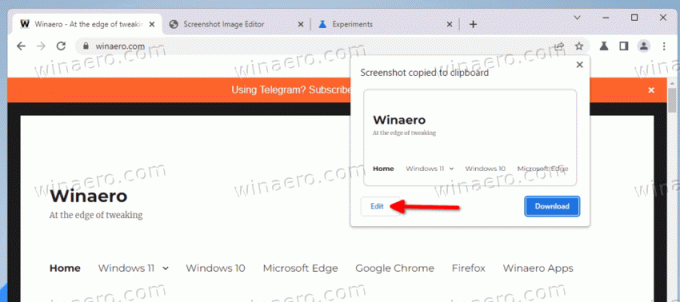
Sekarang, editor ditayangkan. Untuk mengaksesnya, Anda perlu mengklik tombol "Edit" di dialog pengambilan.

Muncul dengan beberapa alat untuk membuat anotasi tangkapan layar Anda.
- Lingkaran
- Garis
- panah
- Stiker emoji
- Teks
- Empat persegi panjang
- Sikat
Anda juga dapat menentukan warna alat ini atau itu. Terakhir, ada tombol untuk menyalin hasil edit Anda ke clipboard sistem.
Pada tulisan ini, baik alat tangkapan layar dan editornya tersembunyi di balik bendera. Berikut cara mengaktifkannya.
Aktifkan Editor Tangkapan Layar di Google Chrome
- Buka tab baru di Google Chrome.
- Rekatkan yang berikut ini di bilah alamat
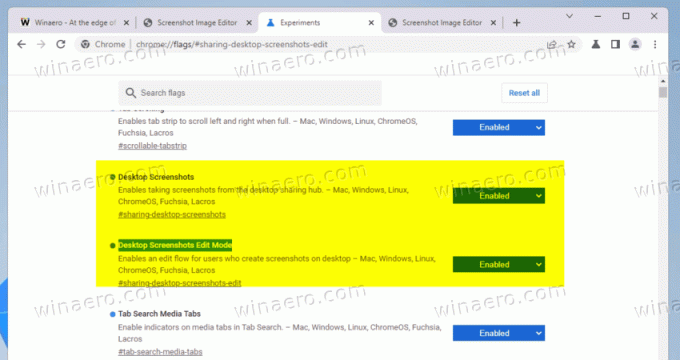
chrome://flags/#sharing-desktop-screenshots, dan pukul Memasuki. - Sekarang, nyalakan "Tangkapan Layar Desktop" yang Anda lihat dengan memilih opsi "Diaktifkan" dari tarik-turun di sebelah kanan.
- Untuk mengaktifkan editor tangkapan layar di Google Chrome, tempel
chrome://flags/#sharing-desktop-screenshots-editdi kotak URL. - Aktifkan Mode Edit Tangkapan Layar Desktop bendera.

- Mulai ulang browser untuk menerapkan perubahan.
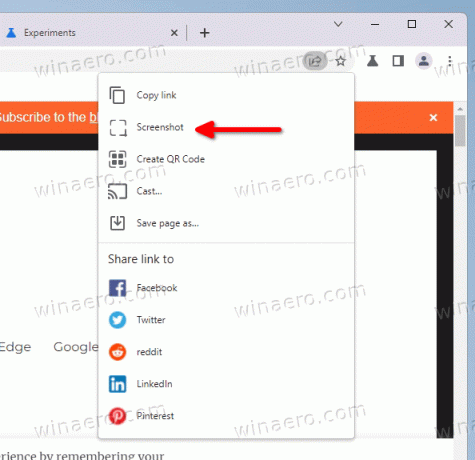
Selesai! Setelah Anda memulai ulang browser, buka situs web apa pun dan klik tombol bagikan di bilah alamat. Dari sana, pilih Tangkapan layar... pilihan dan pilih area untuk ditangkap.
Setelah mengambil tangkapan layar, klik Sunting tombol untuk mengakses editor dan memeriksa fitur-fiturnya.
Sampai sekarang, fitur eksperimental ini hanya tersedia di Chrome Canary. Tidak ada tanggal rilis yang diketahui bagi mereka untuk mencapai versi stabil dari browser.
Terimakasih untuk @Leopeva64 untuk tipnya.
Jika Anda menyukai artikel ini, silakan bagikan melalui tombol di bawah ini. Ini tidak akan membutuhkan banyak dari Anda, tetapi itu akan membantu kami tumbuh. Terima kasih atas dukunganmu!