Aktifkan Line Wrap di Tampilan Sumber di Edge dan Chrome
Cara Mengaktifkan Line Wrap di Tampilan Sumber di Edge dan Chrome.
Proyek Chromium, yang berfungsi sebagai basis untuk browser Microsoft Edge dan Google Chrome, telah mendapat tambahan yang bagus untuk penampil sumber bawaannya. Sekarang, saat Anda melihat kode sumber (markup HTML) halaman web, Anda dapat mengaktifkan opsi bungkus baris.
Iklan
Kemampuan untuk melihat kode sumber untuk halaman web ada di semua browser modern. Ini adalah fitur lama yang tersedia di browser web selama bertahun-tahun.
Melihat kode sumber halaman dapat bermanfaat bagi pengembang web. Ini memperlihatkan semua trik CSS dan HTML yang digunakan untuk membentuk tampilan halaman saat ini, jadi ini adalah sumber ide dan metode yang bagus untuk membangun markup. Ini adalah alat pembelajaran yang hebat. Juga, ini adalah alat penting ketika Anda perlu memeriksa situs web Anda sendiri untuk bug.
Selain markup HTML, kode sumber halaman memperlihatkan CSS (cascading style sheets), baik inline maupun eksternal, dan skrip dan/atau file skrip.
Posting ini akan menunjukkan cara mengaktifkan bungkus baris untuk tampilan sumber di Microsoft Edge dan Google Chrome. Langkah-langkahnya serupa untuk kedua browser.
Untuk Mengaktifkan Line Wrap di Tampilan Sumber di Edge dan Chrome
- Membuka Microsoft Edge atau Google Chrome.
- Arahkan ke halaman web yang ingin Anda lihat sumbernya. Sebenarnya, halaman apa pun bisa digunakan.
- tekan
Ctrl+kamupada keyboard untuk membuka tab sumber halaman.
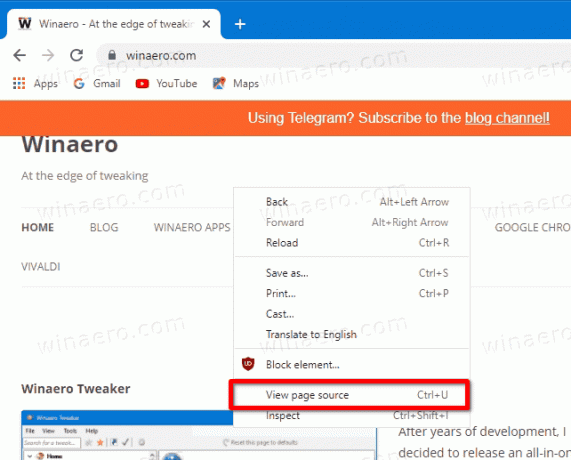
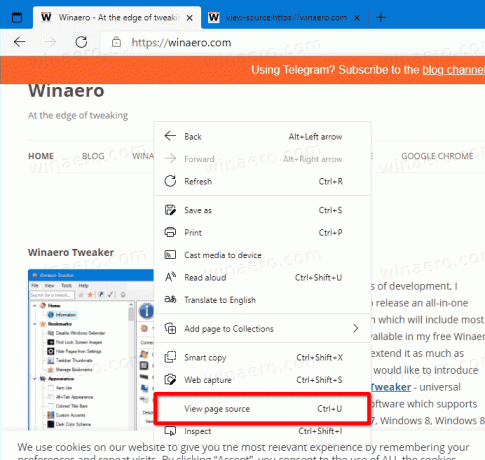
- Atau, klik kanan di mana saja pada halaman dan pilih Lihat sumber halaman dari menu.

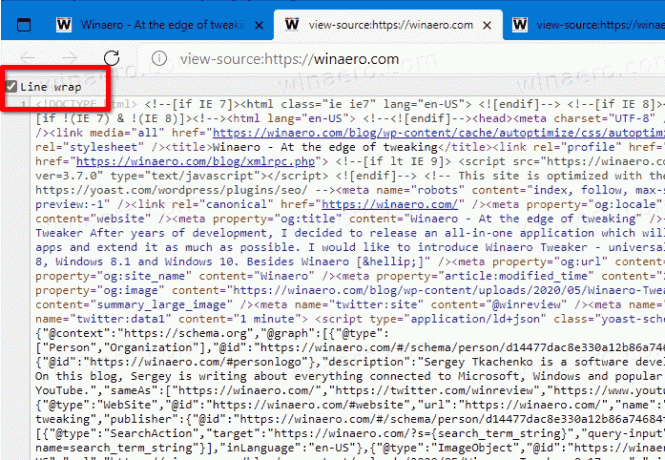
- Pada tab sumber tampilan, aktifkan (centang) tombol Bungkus Garis pilihan.

Kamu selesai. Browser sekarang akan membungkus garis panjang pada tab tampilan sumber. Video berikut menunjukkan perubahan dalam tindakan.
Kiat: Saluran YouTube kami adalah DI SINI.
Perhatikan bahwa opsi Line wrap hanya tersedia di versi Canary dari Edge dan Chrome (melalui Geekermag). Juga, ini adalah pilihan buggy. Kotak centang menyimpan statusnya, namun, ketika Anda membuka tab sumber halaman lain kali, itu tidak benar-benar membungkus baris, jadi Anda harus mengaktifkannya kembali setiap saat.
Situs web modern bisa sangat rumit untuk dipahami, terutama jika Anda tidak memiliki banyak pengalaman dengan web modern. Mungkin sulit untuk memahami cara kerjanya, tetapi mempelajari kode sumber adalah langkah kecil ke arah ini. Semakin banyak Anda mempelajarinya, semakin banyak Anda dapat belajar dari sumber halaman.