Omogućite prelamanje linija u izvornom prikazu u Edgeu i Chromeu
Kako omogućiti prelamanje linija u izvornom prikazu u Edgeu i Chromeu.
Projekt Chromium, koji služi kao baza za preglednik Microsoft Edge i Google Chrome, dobio je lijep dodatak svom ugrađenom izvornom pregledniku. Sada, kada gledate izvorni kod (HTML oznake) web stranice, možete omogućiti opciju prelamanja redaka.
Oglas
Mogućnost pregleda izvornog koda za web stranicu postoji u svim modernim preglednicima. To je stara značajka koja je godinama dostupna u web preglednicima.
Pregled izvornog koda stranice može biti koristan za web programere. Izlaže sve CSS i HTML trikove koji se koriste za formiranje trenutačnog izgleda stranice, tako da je izvrstan izvor ideja i metoda za izgradnju oznake. To je izvrstan alat za učenje. Također, to je bitan alat kada trebate provjeriti vlastitu web stranicu za bugove.
Uz HTML oznaku, izvorni kod stranice izlaže CSS (kaskadne tablice stilova), umetnute i vanjske, te skripte i/ili datoteke skripti.
Ovaj post će vam pokazati kako omogućiti prelamanje redaka za izvorni prikaz u Microsoft Edgeu i Google Chromeu. Koraci su slični za oba preglednika.
Da biste omogućili prelamanje linija u izvornom prikazu u Edgeu i Chromeu
- Otvorena Microsoft Edge ili Google Chrome.
- Idite na web stranicu na kojoj želite vidjeti izvor. Zapravo, svaka stranica će odgovarati.
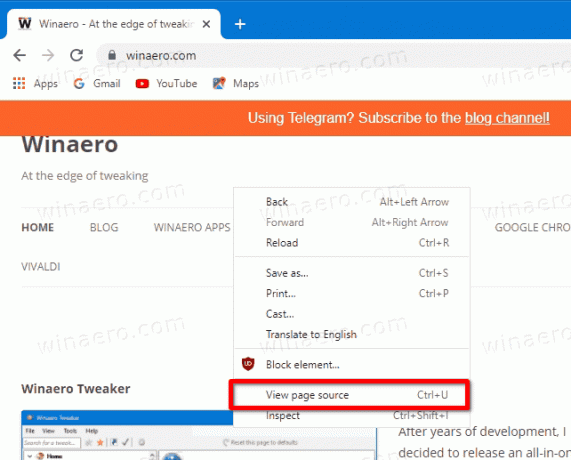
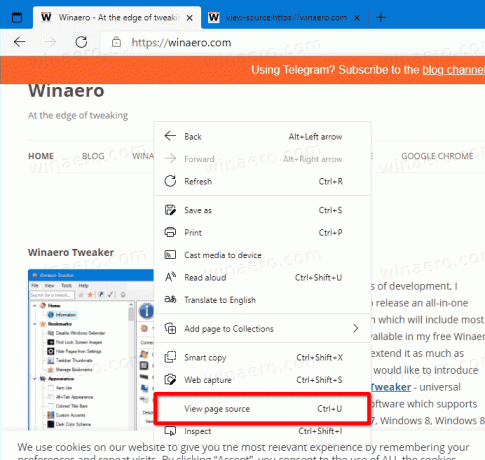
- Pritisnite
Ctrl+Una tipkovnici za otvaranje kartice izvora stranice.
- Alternativno, desnom tipkom miša kliknite bilo gdje na stranici i odaberite Pogledaj izvor stranice iz izbornika.

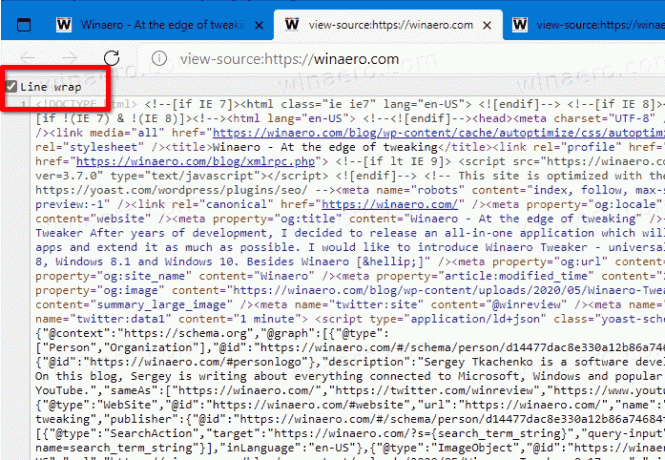
- Na kartici izvora prikaza uključite (označite). Premotavanje linije opcija.

Ti si gotov. Preglednik će sada premotati duge retke na kartici izvornog prikaza. Sljedeći video prikazuje promjenu u akciji.
📺 Savjet: Naš YouTube kanal je OVDJE.
Imajte na umu da je opcija prelamanja linija dostupna samo u Canary verzijama Edgea i Chromea (preko Geekermag). Također, to je buggy opcija. Potvrdni okvir sprema svoje stanje, međutim, kada sljedeći put otvorite karticu izvora stranice, zapravo ne prelama retke, pa ga morate ponovno omogućiti svaki put.
Moderne web stranice mogu biti vrlo komplicirane za razumijevanje, pogotovo ako nemate puno iskustva s modernim webom. Može biti teško razumjeti kako funkcionira, ali učenje izvornog koda mali je korak u tom smjeru. Što više naučite o tome, više ćete moći naučiti iz izvora stranice.