Kako riješiti probleme s provjerom valjanosti oznake s dodatkom za okvir za pregled
Ovdje u Winaero, i za neke od mojih drugih projekata, radije koristim fensi efekt za slike umetnute u postove na blogu. The lightbox efekt, kao što je poznato, osigurava niz dodataka za WordPress. Jednom sam promijenio temu svog WordPress bloga i pokušao je potvrditi s w3c validator, ali HTML oznaka koju je dao moj prethodni dodatak za okvire za pregled bila je netočna i nije važeća. Odlučio sam riješiti problem i tada sam otkrio "Uvijek važeći svjetlosni okvir" dodatak, koji proizvodi valjanu oznaku. Bio sam gotovo potpuno zadovoljan dok nisam primijetio neke probleme s njim.
Oglas
Prvi problem je bio pogrešan naslov slike. Dodatak Always Valid Lightbox uvijek pokušava koristiti natpis slike, koji gotovo nikad ne koristim za svoje slike. Kada natpis nije postavljen, ne prikazuje ništa u Lightboxu. Umjesto toga koristim tekst atributa "alt". koje dodatak nije prikazao.
Drugi problem je bila čudna promjena veličine slike. Nedavno sam se suočio s problemom sa svojim "
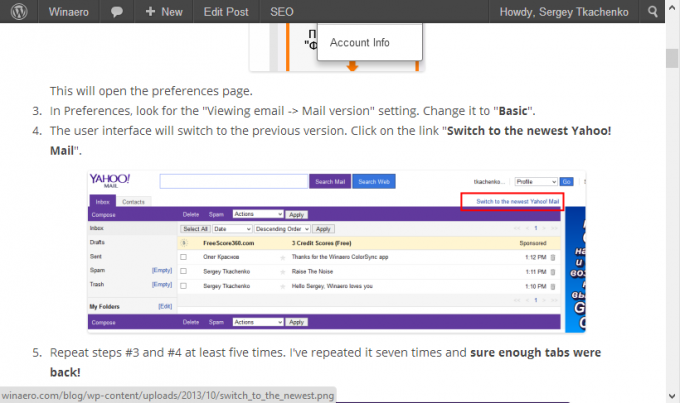
Kako vratiti kartice u Yahoo! Mail"post. Ima sljedeću sliku:
Kada sam kliknuo tu sliku, dobio sam sljedeći lightbox:
 Stoga sam odlučio forkirati dodatak. Promijenio sam kod za promjenu veličine i napravio dodatak da se odnosi na atribut "alt" ako naslov nije postavljen. Rezultat je sljedeći:
Stoga sam odlučio forkirati dodatak. Promijenio sam kod za promjenu veličine i napravio dodatak da se odnosi na atribut "alt" ako naslov nije postavljen. Rezultat je sljedeći:
 Kao što vidite, prikazan je i tekstualni opis ispod slike. Također, uklonio sam učitavanje vanjske jQuery biblioteke, jer je jednostavno loše. WordPress već ima ugrađen jQuery. Dakle, sada sam potpuno zadovoljan s modom dodatka. Odlučio sam nazvati svoju verziju: Uvijek važeći Lightbox Mod.
Kao što vidite, prikazan je i tekstualni opis ispod slike. Također, uklonio sam učitavanje vanjske jQuery biblioteke, jer je jednostavno loše. WordPress već ima ugrađen jQuery. Dakle, sada sam potpuno zadovoljan s modom dodatka. Odlučio sam nazvati svoju verziju: Uvijek važeći Lightbox Mod.
Moju modifikaciju možete preuzeti ovdje:
Preuzmite Always Valid Lightbox Mod dodatak za WordPress
Ako i kada bude odobren u galeriji dodataka WordPress, također ću dodati vezu na stranicu dodatka.
Sada možete preuzeti dodatak iz službene WordPress galerije.
Preuzmite s WordPress.org


