एज और क्रोम में सोर्स व्यू में लाइन रैप सक्षम करें
एज और क्रोम में सोर्स व्यू में लाइन रैप को कैसे इनेबल करें।
क्रोमियम प्रोजेक्ट, जो माइक्रोसॉफ्ट एज और Google क्रोम ब्राउज़र दोनों के लिए आधार के रूप में कार्य करता है, को इसके अंतर्निर्मित स्रोत व्यूअर के लिए एक अच्छा जोड़ा मिला है। अब, जब आप किसी वेब पेज का सोर्स कोड (एचटीएमएल मार्कअप) देख रहे हों, तो आप लाइन रैप विकल्प को सक्षम कर सकते हैं।
विज्ञापन
वेब पेज के लिए सोर्स कोड देखने की क्षमता सभी आधुनिक ब्राउज़रों में मौजूद है। यह एक पुरानी विशेषता है जो वर्षों से वेब ब्राउज़र में उपलब्ध है।
वेब डेवलपर्स के लिए पेज सोर्स कोड देखना उपयोगी हो सकता है। यह सभी CSS और HTML ट्रिक्स को उजागर करता है जिनका उपयोग वर्तमान पृष्ठ स्वरूप को बनाने के लिए किया जाता है, इसलिए यह मार्कअप के निर्माण के विचारों और विधियों का एक बड़ा स्रोत है। यह एक महान शिक्षण उपकरण है। साथ ही, यह आवश्यक उपकरण है जब आपको बग्स के लिए अपनी स्वयं की वेब साइट की जांच करने की आवश्यकता होती है।
HTML मार्कअप के अलावा, पेज सोर्स कोड CSS (कैस्केडिंग स्टाइल शीट्स), इनलाइन और एक्सटर्नल, और स्क्रिप्ट्स और/या स्क्रिप्ट फाइलों को भी एक्सपोज करता है।
यह पोस्ट आपको दिखाएगा कि माइक्रोसॉफ्ट एज और Google क्रोम में स्रोत दृश्य के लिए लाइन रैप को कैसे सक्षम किया जाए। चरण दोनों ब्राउज़रों के लिए समान हैं।
एज और क्रोम में सोर्स व्यू में लाइन रैप को इनेबल करने के लिए
- खोलना माइक्रोसॉफ्ट बढ़त या गूगल क्रोम.
- उस वेब पेज पर नेविगेट करें जिसे आप स्रोत देखना चाहते हैं। दरअसल, कोई भी पेज करेगा।
- दबाएँ
Ctrl+यूपृष्ठ स्रोत टैब खोलने के लिए कीबोर्ड पर।
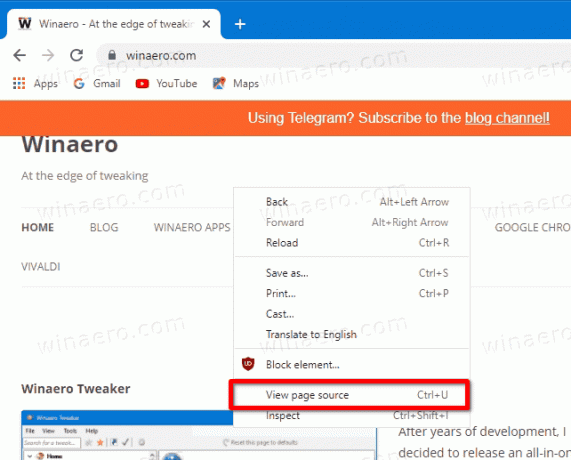
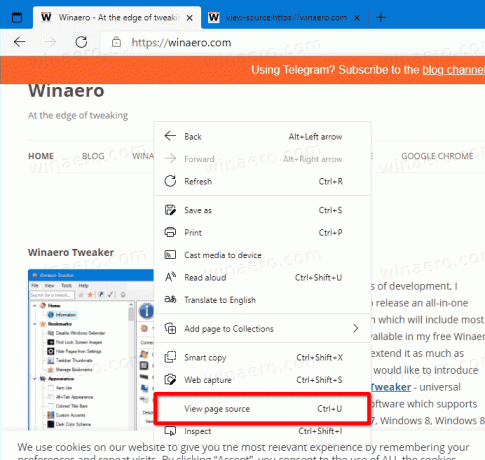
- वैकल्पिक रूप से, पृष्ठ पर कहीं भी राइट-क्लिक करें और चुनें पृष्ठ का स्त्रोत देखें मेनू से।

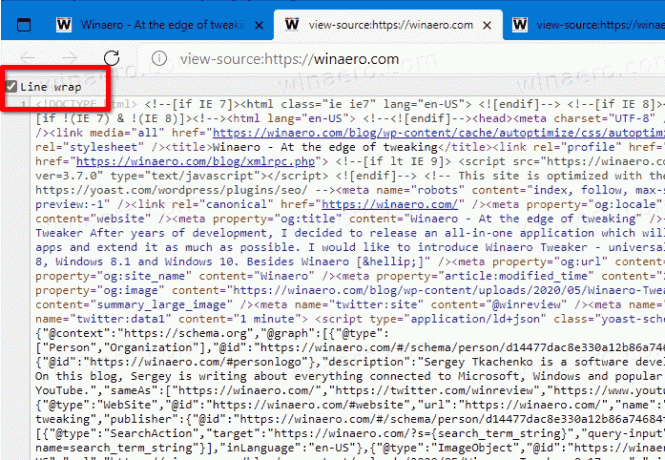
- दृश्य-स्रोत टैब पर, चालू करें (चेक करें) लाइन रैप विकल्प।

आप कर चुके हैं। ब्राउजर अब सोर्स व्यू टैब पर लंबी लाइन रैप करेगा। निम्नलिखित वीडियो कार्रवाई में परिवर्तन दिखाता है।
युक्ति: हमारा यूट्यूब चैनल है यहां.
ध्यान दें कि लाइन रैप विकल्प केवल एज और क्रोम के कैनरी बिल्ड में उपलब्ध है (के माध्यम से) गीकरमाग). इसके अलावा, यह एक छोटी गाड़ी का विकल्प है। चेक बॉक्स अपनी स्थिति को सहेजता है, हालांकि, जब आप अगली बार पृष्ठ स्रोत टैब खोलते हैं, तो यह वास्तव में पंक्तियों को लपेटता नहीं है, इसलिए आपको इसे हर बार फिर से सक्षम करने की आवश्यकता होती है।
आधुनिक वेब साइट समझने के लिए बहुत जटिल हो सकती हैं, खासकर यदि आपके पास आधुनिक वेब के साथ बहुत अधिक अनुभव नहीं है। यह कैसे काम करता है, यह समझना मुश्किल हो सकता है, लेकिन सोर्स कोड सीखना इस दिशा में एक छोटा कदम है। जितना अधिक आप इसके बारे में जानेंगे, उतना ही अधिक आप पृष्ठ स्रोत से सीख सकेंगे।

