Google क्रोम में वेब पेज पर टेक्स्ट फ्रैगमेंट का लिंक बनाएं
Google क्रोम में वेब पेज पर टेक्स्ट फ्रैगमेंट का लिंक कैसे बनाएं
Google क्रोम एक आसान विकल्प के साथ आता है जो आपको वेब पेज के किसी भी हिस्से से लिंक बनाने की अनुमति देता है। यह स्क्रॉलटॉटेक्स्टफ्रैगमेंट, वेब मानक द्वारा संचालित है, और लक्ष्य पृष्ठ के HTML मार्कअप में स्पष्ट रूप से निर्दिष्ट एंकर के बिना एंकर लिंक बनाने की अनुमति देता है।
विज्ञापन
सुविधा पर आधारित है स्क्रॉलटूटेक्स्टफ्रैगमेंट, जो एक अपेक्षाकृत नई वेब तकनीक है वेब इनक्यूबेटर समुदाय समूह द्वारा विकसित W3C पर। यह एक कार्य प्रगति पर है, लेकिन यह पहले से ही एज 83 और. में उपलब्ध है क्रोम 80 और ऊपर. यह अन्य क्रोमियम-आधारित ब्राउज़र में काम कर भी सकता है और नहीं भी।
स्क्रॉलटूटेक्स्टफ्रैगमेंट उपयोगकर्ताओं को वेब पेज में विशिष्ट सामग्री पर आसानी से नेविगेट करने में सक्षम बनाने के लिए बनाया गया है। इसका समर्थन करके, क्रोम यूआरएल खंड में एक टेक्स्ट स्निपेट निर्दिष्ट करने की अनुमति देता है। इस तरह के एक टुकड़े के साथ एक यूआरएल पर नेविगेट करते समय, ब्राउज़र पेज में टेक्स्ट स्निपेट का पहला उदाहरण ढूंढेगा और इसे देखने में लाएगा। स्क्रॉल-टू-टेक्स्ट को सबसे पहले में पेश किया गया था
क्रोम 74 लेकिन एक झंडे के साथ छिपा हुआ।यह पोस्ट आपको दिखाएगा कि वेब पेज पर टेक्स्ट फ़्रैगमेंट का लिंक कैसे बनाया जाता है गूगल क्रोम.
Google क्रोम में वेब पेज पर टेक्स्ट फ्रैगमेंट का लिंक बनाने के लिए,
- Google Chrome खोलें और लक्ष्य पृष्ठ पर नेविगेट करें।

- उस पेज के यूआरएल को कॉपी करें और किसी टेक्स्ट एडिटर में पेस्ट करें, उदा. नोटपैड को।

- नोटपैड में, निम्न भाग को URL के अंत में कॉपी और पेस्ट करें:
#:~:पाठ=.
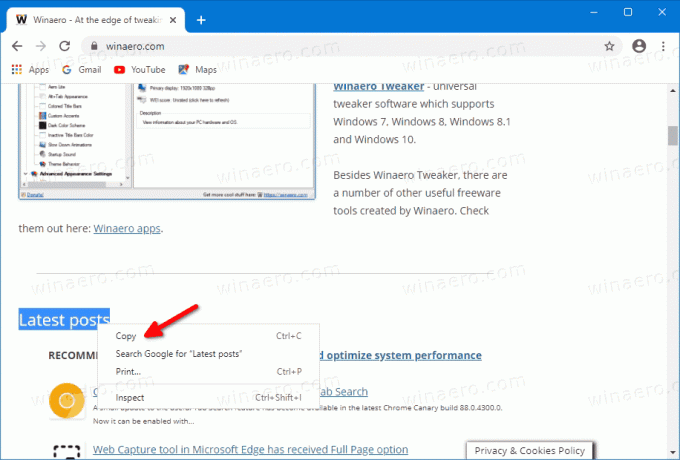
- उस टेक्स्ट अंश का चयन करें और कॉपी करें जिसके लिए आप एक लिंक बनाना चाहते हैं।

- इसके बाद पेस्ट करें
#:~:पाठ=. आपको एक लिंक मिलेगा जैसेhttps://www.someaddress.com/some-page/#:~:text=Some पृष्ठ पर पाठ.
- अब आपके पास नोटपैड में मौजूद लिंक को कॉपी करें, और इसे क्रोम के एड्रेस बार में पेस्ट करें।

- एक बार जब आप एंटर दबाते हैं, तो यह लक्ष्य पृष्ठ खोल देगा, इसे निर्दिष्ट टेक्स्ट खंड पर स्क्रॉल करें, और इसे हाइलाइट करें।

आप कर चुके हैं!
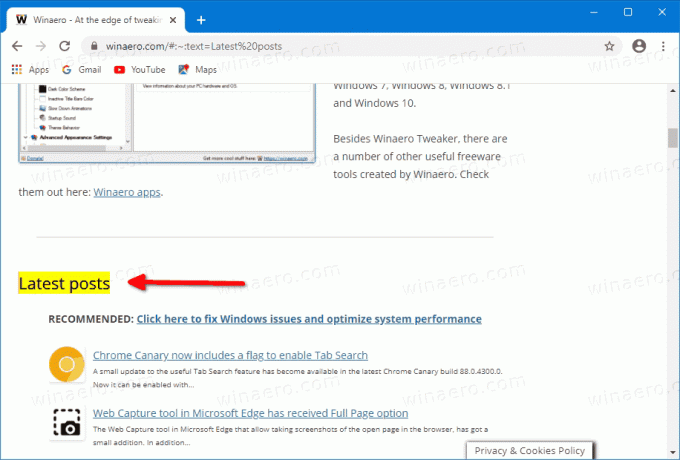
उदाहरण के लिए, सीधे Winaero पर नवीनतम पोस्ट अनुभाग पर जाने के लिए, आप निम्न URL का उपयोग कर सकते हैं:
https://winaero.com/#:~:text=Latest पदों
इस पद्धति का उपयोग करके, आप किसी भी वेब साइट के किसी भी पाठ भाग के लिए एक लिंक बना सकते हैं। यह तब बहुत उपयोगी होता है जब आपको किसी ऐसे वेबपेज पर टेक्स्ट फ्रेगमेंट की ओर शीघ्रता से इंगित करने की आवश्यकता होती है, जिसके लिए कोई एंकर नहीं है।
