Créer un thème personnalisé pour les applications universelles dans Windows 10
Même avec la prise en charge des thèmes, les options de personnalisation dans Windows 10 sont limitées. Vous pouvez appliquer un thème tiers qui modifie légèrement l'apparence des éléments visuels de l'interface utilisateur et du cadre de la fenêtre, mais cela n'affectera pas les applications universelles. Prêt à l'emploi, Windows 10 ne prend en charge que les thèmes clairs et sombres pour les applications universelles. Voici comment vous pouvez créer votre propre thème personnalisé.
Publicité
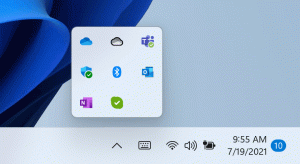
Utilisateur Reddit "mcdenis" a trouvé une méthode relativement simple et fiable pour personnaliser entièrement le thème par défaut utilisé par les applications universelles dans Windows 10. En utilisant sa méthode, il est possible de changer l'apparence de tous les contrôles communs d'UWP. Voici un exemple des personnalisations appliquées :

Comment créer un thème personnalisé pour les applications universelles dans Windows 10
Avant de continuer, vous devez installer ces outils et applications :
- Visual Studio 2015 Express avec le SDK pour la même version de Windows que vous utilisez. Gardez à l'esprit que Microsoft ne publie souvent pas de SDK pour les builds Insider. Voir ce lien.
- Hacker de ressources.
Partie 1: Créez votre thème XAML personnalisé
- Faites une copie du thème par défaut sur votre bureau. En supposant que vous utilisez la build 10240 et l'emplacement d'installation par défaut pour tout, son chemin complet est :
C:\Program Files (x86)\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\10.0.10240.0\Generic\themeresources.xaml
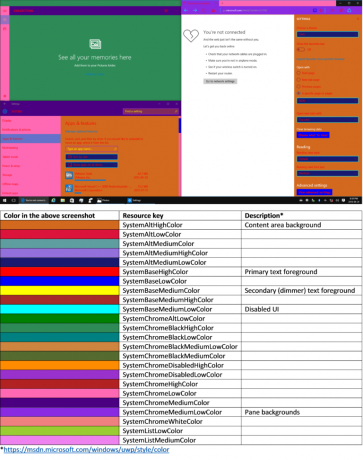
- Ouvrez la copie nouvellement créée avec Visual Studio. Le fichier est séparé en trois sections. Le premier définit le thème sombre (appelé thème "par défaut"), le second définit le thème clair et le troisième définit le thème à contraste élevé. Supposons que vous souhaitiez changer la couleur de la barre d'outils d'Edge lorsque vous utilisez le thème sombre. Tout d'abord, identifiez la clé de la ressource qui la définit. Vous pouvez utiliser ce guide :
 Dans ce cas, la clé est "SystèmeChromeMoyenBasCouleur"
Dans ce cas, la clé est "SystèmeChromeMoyenBasCouleur" - Localisez la première instance de cette clé dans themeresources.xaml (Je précise "la première instance" car la clé apparaît également plus tard dans le fichier pour le thème clair et le thème à fort contraste).
- Remplacez la valeur hexadécimale contenue dans l'élément de couleur par la valeur hexadécimale ARGB de la couleur de votre choix. Enfin, enregistrez vos modifications.
Partie 2: Compilez votre thème dans un fichier xbf
Dans Visual Studio, créez un nouveau projet d'application C# ou Visual Basic Universal. À l'aide du volet Explorateur de solutions, collez une copie de votre thème XAML modifié dans le projet.
Après cela, définissez le mode de construction sur Release et l'architecture du processeur sur la même que celle de votre installation Windows.

presse Ctrl + Maj + B pour construire votre solution.
Une fois cela fait, faites un clic droit sur le nom de votre projet dans l'explorateur de solutions et sélectionnez "Ouvrir le dossier dans l'explorateur de fichiers". Accédez à bin -> x86 ou x64 -> Release et copiez le fichier appelé "themeresources.xbf" sur votre bureau.
Enfin, changez l'extension de fichier de la copie de ".xbf" à ".rc".
Partie 3: Remplacez le thème par défaut par votre thème personnalisé
-
Prendre possession du fichier suivant et créez-en une copie sur votre bureau :
%windir%/System32/Windows. UI.XAML.Resources.dll
- Ouvrez la copie dans Resource Hacker
- Dans le volet de navigation, accédez à 256 -> themeresource.xbf: 1024.
- Dans la barre de menu, cliquez sur Action -> Remplacer la ressource.
- Dans la boîte de dialogue qui apparaît, cliquez sur le bouton "Sélectionner un fichier" et ouvrez le fichier appelé "themeresources.rc" qui se trouve sur votre bureau.
- Cliquez sur le bouton "Remplacer".
- Enfin, enregistrez vos modifications (Ctrl + S).
- Renommer le original fichier à Windows. UI.XAML.Resources.dll.old et déplacez le fichier modifié qui se trouve sur votre bureau dans le system32 dossier. Enfin, déconnectez-vous et reconnectez-vous. Le nouveau thème devrait maintenant être appliqué.
Si vous souhaitez modifier un modèle de contrôle par défaut (ce qui est nécessaire pour effectuer des modifications plus complexes), le processus est légèrement plus compliqué, mais similaire :
Vous devez prendre le modèle de contrôle d'origine, le modifier, le mettre dans un dictionnaire de ressources vide, créer un fichier xbf à partir de celui-ci et remplacer la ressource associée dans Windows. UI.XAML.Resources.dll.
Gardez à l'esprit que les modifications des fichiers système peuvent provoquer un comportement inattendu du système d'exploitation. De plus, un jour, une mise à jour pour Windows 10 qui affecte les fichiers que vous avez modifiés restaurera le thème par défaut, vous devrez donc répéter les étapes ci-dessus.
Crédits: mcdenis. Grâce à @FlatDesignSucks pour cette astuce.