Créer un lien vers un fragment de texte sur une page Web dans Google Chrome
Comment créer un lien vers un fragment de texte sur une page Web dans Google Chrome
Google Chrome est livré avec une option pratique qui vous permet de créer un lien vers n'importe quelle partie d'une page Web. Il est alimenté par la norme Web ScrollToTextFragment et permet de créer des liens ancrés sans avoir une ancre explicitement spécifiée dans le balisage HTML de la page cible.
Publicité
La fonctionnalité est basée sur le ScrollToTextFragment, qui est une technologie Web relativement nouvelle développé par le Web Incubator Community Group au W3C. C'est un travail en cours, mais il est déjà disponible dans Edge 83 et Chrome 80 et plus. Il peut ou non fonctionner dans d'autres navigateurs basés sur Chromium.
ScrollToTextFragment est conçu pour permettre aux utilisateurs de naviguer facilement vers un contenu spécifique dans une page Web. En le supportant, Chrome permet de spécifier un extrait de texte dans le fragment d'URL. Lors de la navigation vers une URL avec un tel fragment, le navigateur trouvera la première instance de l'extrait de texte dans la page et l'affichera. Scroll-To-Text a été introduit pour la première fois dans
Chrome 74 mais caché avec un drapeau.Cet article vous montrera comment créer un lien vers un fragment de texte sur une page Web dans Google Chrome.
Pour créer un lien vers un fragment de texte sur une page Web dans Google Chrome,
- Ouvrez Google Chrome et accédez à la page cible.

- Copiez l'URL de cette page et collez-la dans n'importe quel éditeur de texte, par ex. au Bloc-notes.

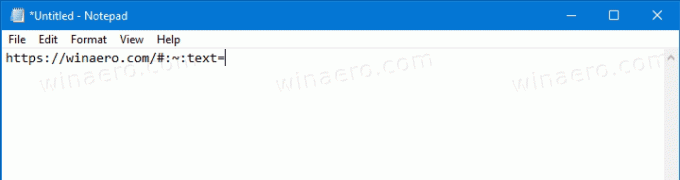
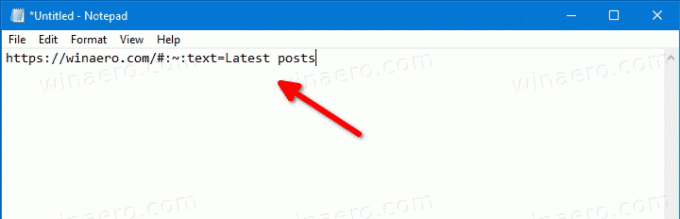
- Dans le Bloc-notes, copiez et collez la partie suivante à la fin de l'URL:
#:~:texte=.
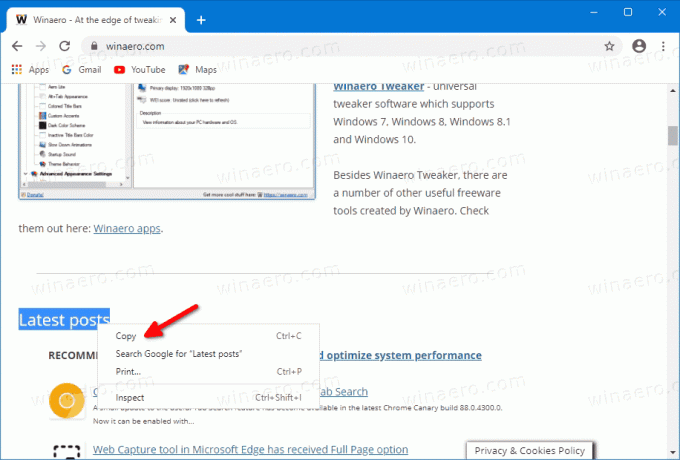
- Sélectionnez et copiez un fragment de texte pour lequel vous souhaitez créer un lien.

- Collez-le après le
#:~:texte=. Vous obtiendrez un lien commehttps://www.someaddress.com/some-page/#:~:text=Some texte sur la page.
- Copiez le lien que vous avez maintenant dans le Bloc-notes et collez-le dans la barre d'adresse de Chrome.

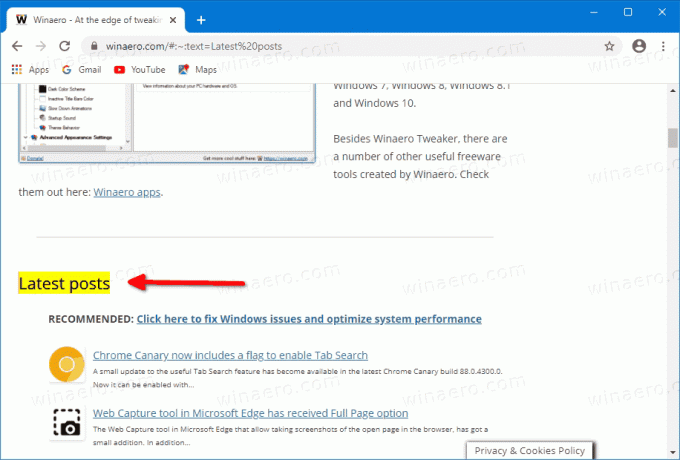
- Une fois que vous avez appuyé sur Entrée, il ouvrira la page cible, la fera défiler jusqu'au fragment de texte spécifié et la mettra en surbrillance.

Vous avez terminé!
Par exemple, pour accéder directement à la section Derniers articles sur Winaero, vous pouvez utiliser l'URL suivante :
https://winaero.com/#:~:text=Latest des postes
En utilisant cette méthode, vous pouvez créer un lien vers n'importe quelle partie de texte de n'importe quel site Web. C'est très utile lorsque vous devez pointer rapidement quelqu'un vers un fragment de texte sur une page Web qui n'a pas d'ancre pour cela.