Luo mukautettu teema universaaleille sovelluksille Windows 10:ssä
Jopa teematuella Windows 10:n mukautusvaihtoehdot ovat rajalliset. Voit käyttää kolmannen osapuolen teemaa, joka muuttaa hieman visuaalisen käyttöliittymän elementtien ja ikkunakehyksen ulkoasua, mutta se ei vaikuta universaaleihin sovelluksiin. Valmis Windows 10 tukee vain vaaleita ja tummia teemoja Universal-sovelluksille. Näin voit luoda oman mukautetun teemasi.
Mainos
Reddit käyttäjä "mcdenis" löysi suhteellisen yksinkertaisen ja luotettavan tavan mukauttaa täysin Windows 10:n Universal-sovellusten käyttämää oletusteemaa. Hänen menetelmänsä avulla on mahdollista muuttaa kaikkien UWP: n yleisten säätimien ulkoasua. Tässä on esimerkki käytetyistä mukautuksista:

Kuinka luoda mukautettu teema universaaleille sovelluksille Windows 10:ssä
Ennen kuin jatkat, sinun on asennettava nämä työkalut ja sovellukset:
- Visual Studio 2015 Express SDK: lla samalle Windows-koontiversiolle, jota käytät. Muista, että Microsoft ei useinkaan julkaise SDK: ita Insider-koontiversioille. Katso tämä linkki.
- Resurssihakkeri.
Osa 1: Luo mukautettu XAML-teema
- Tee kopio oletusteemasta työpöydällesi. Olettaen, että käytät koontiversiota 10240 ja oletusasennuspaikkaa kaikelle, sen koko polku on:
C:\Program Files (x86)\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\10.0.10240.0\Generic\themeresources.xaml
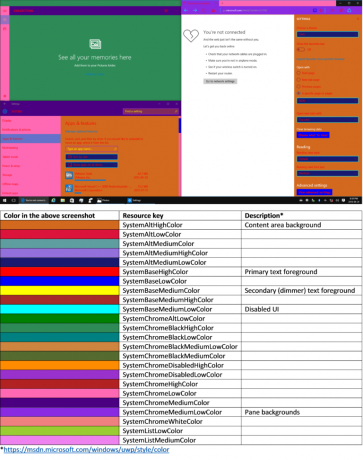
- Avaa juuri luotu kopio Visual Studiolla. Tiedosto on jaettu kolmeen osaan. Ensimmäinen määrittelee tumman teeman (kutsutaan "oletusteemaksi"), toinen määrittelee vaalean teeman ja kolmas määrittelee korkeakontrastisen teeman. Oletetaan, että haluat muuttaa Edgen työkalupalkin väriä, kun käytät tummaa teemaa. Tunnista ensin sen määrittävän resurssin avain. Voit käyttää tätä ohjetta:
 Tässä tapauksessa avain on "JärjestelmäChromeMediumLowColor"
Tässä tapauksessa avain on "JärjestelmäChromeMediumLowColor" - Etsi avaimen ensimmäinen esiintymä themeresources.xaml (Määritän "ensimmäisen kerran", koska avain näkyy myöhemmin myös vaalean teeman ja korkeakontrastisen teeman tiedostossa).
- Korvaa värielementin sisältämä heksadesimaaliarvo valitsemasi värin ARGB-heksa-arvolla. Tallenna lopuksi muutokset.
Osa 2: Käännä teemasi xbf-tiedostoksi
Luo Visual Studiossa uusi C#- tai Visual Basic Universal -sovellusprojekti. Liitä Solution Explorer -ruudun avulla kopio muokatusta XAML-teemasta projektiin.
Aseta sen jälkeen rakennustilaksi Release ja suorittimen arkkitehtuuriksi sama kuin Windows-asennuksesi.

Lehdistö Ctrl + Vaihto + B rakentamaan ratkaisusi.
Kun tämä on tehty, napsauta hiiren kakkospainikkeella projektisi nimeä Solution Explorerissa ja valitse "Avaa kansio File Explorerissa". Siirry kohtaan bin -> x86 tai x64 -> Vapauta ja kopioi tiedosto nimeltä "themeresources.xbf" työpöydällesi.
Muuta lopuksi kopion tiedostopääte ".xbf" muotoon ".rc".
Osa 3: Korvaa oletusteema omalla teemallasi
-
Ottaa omistukseen seuraavasta tiedostosta ja luo siitä kopio työpöydällesi:
%windir%/System32/Windows. UI.XAML.Resources.dll
- Avaa kopio Resource Hackerissa
- Siirry navigointiruudussa kohtaan 256 -> themeresource.xbf: 1024.
- Napsauta valikkopalkissa Toiminto -> Korvaa resurssi.
- Napsauta näkyviin tulevassa valintaikkunassa "Valitse tiedosto" -painiketta ja avaa työpöydälläsi oleva tiedosto nimeltä "themeresources.rc".
- Napsauta "Korvaa"-painiketta.
- Tallenna lopuksi muutokset (Ctrl + S).
- Nimeä uudelleen alkuperäinen tiedosto Windowsiin. UI.XAML.Resources.dll.old ja siirrä työpöydälläsi oleva muokattu tiedosto järjestelmä32 kansio. Lopuksi kirjaudu ulos ja kirjaudu takaisin sisään. Uusi teema pitäisi nyt ottaa käyttöön.
Jos haluat muokata oletusohjausmallia (jota tarvitaan monimutkaisempien muutosten tekemiseen), prosessi on hieman monimutkaisempi, mutta samanlainen:
Sinun täytyy ottaa alkuperäinen ohjausmalli, muokata sitä, laittaa se tyhjään resurssisanakirjaan, luoda siitä xbf-tiedosto ja korvata siihen liittyvä resurssi Windowsissa. UI.XAML.Resources.dll.
Muista, että järjestelmätiedostojen muutokset voivat aiheuttaa odottamatonta käyttöjärjestelmän toimintaa. Lisäksi jonain päivänä jokin Windows 10:n päivitys, joka vaikuttaa muokkaamiisi tiedostoihin, palauttaa oletusteeman, joten sinun on toistettava yllä olevat vaiheet vielä kerran.
Tekijät: mcdenis. Kiitokset @FlatDesignSucks tälle vinkille.
