Ota kuvakaappaus tietystä verkkosivun elementistä Firefoxissa
Haluaisin jakaa kanssasi hienon tempun Mozilla Firefoxille, joka voi lisätä tuottavuuttasi ja säästää aikaasi. Kun surffaat verkossa, haluat joskus jakaa jotain ystäviesi kanssa ottamalla siitä kuvakaappauksen. Mutta kestää useita vaiheita ottaaksesi kuvakaappauksen koko sivusta, tallentaaksesi sen, rajataksesi sitä jne. Tässä artikkelissa näemme, kuinka voit ottaa kuvakaappauksen suoraan tietystä Web-sivun elementistä ilman lisäosia.
Kun verkkosivu ladataan, verkkoselaimesi luo sivulle asiakirjaobjektimallin. DOM on rakennettu puurakenteeksi, jossa jokainen solmu on objekti, joka edustaa osaa asiakirjasta.
Katsotaanpa, kuinka voit käyttää tätä kaapataksesi vain tietyn elementin kuvakaappaukseesi.
Vastaanottaja ota kuvakaappaus tietystä verkkosivun elementistä Firefoxissa, tee seuraavat vaiheet:
- Avaa haluamasi sivu Firefoxissa ja napsauta hiiren kakkospainikkeella elementtiä, jonka haluat kaapata.
- Valitse pikavalikosta "Tarkista elementti":
- Tarkastustyökalu avataan. Huomaa, että siinä on navigointipolku DOM-puusolmuille:
- Siellä voit napsauttaa hiiren kakkospainikkeella mitä tahansa elementtiä ja valita Kuvakaappaus Node kontekstivalikosta:
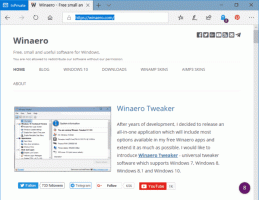
Hienoa tässä ominaisuudessa on, että se tallentaa myös pitkiä elementtejä, mukaan lukien useimmat elementit, jotka vaativat vierityksen. Minun tapauksessani kuvakaappaus näyttää tältä:
Vaihtoehtoisesti voit käyttää sisäänrakennettua kuvakaappaus komento. Aiemmin kirjoitin Kuinka ottaa kuvakaappaus avatusta sivusta Firefoxissa. Mainitussa artikkelissa käytimme sisäänrakennettua Firefox-komentoa "kuvakaappaus" koko sivun kaappaamiseen. Samaa toimintoa voidaan käyttää tietyn elementin kuvakaappaukseen avatulla sivulla.
- Avaa Firefox ja paina Vaihto + F2 näppäimistöllä. Firefox avaa konsolin/komentorivin näytön alareunassa.
- Kirjoita sen sisään seuraava komento:
kuvakaappaus --valitsin "nimi"
Korvaa nimi "annos" sopivalla valitsimen nimellä. Minun tapauksessani sen pitäisi olla
kuvakaappaus --valitsin "#widget-apps > .iconlist > .iconlist-content > ul"