Ota rivin rivitys käyttöön Edgen ja Chromen lähdenäkymässä
Viivan rivityksen ottaminen käyttöön lähdenäkymässä Edgessä ja Chromessa.
Chromium-projekti, joka toimii sekä Microsoft Edgen että Google Chrome -selaimen pohjana, on saanut mukavan lisäyksen sisäänrakennettuun lähdekatseluohjelmaan. Nyt kun tarkastelet verkkosivun lähdekoodia (HTML-merkintää), voit ottaa rivin rivityksen käyttöön.
Mainos
Mahdollisuus tarkastella verkkosivun lähdekoodia on olemassa kaikissa nykyaikaisissa selaimissa. Se on vanha ominaisuus, joka on ollut käytettävissä verkkoselaimissa vuosia.
Sivun lähdekoodin tarkasteleminen voi olla hyödyllistä verkkokehittäjille. Se paljastaa kaikki CSS- ja HTML-temput, joita käytetään nykyisen sivun ulkoasun muodostamiseen, joten se on loistava ideoiden ja menetelmien lähde merkintöjen rakentamiseen. Se on loistava oppimisväline. Se on myös olennainen työkalu, kun sinun on tarkistettava oma verkkosivustosi virheiden varalta.
HTML-merkintöjen lisäksi sivun lähdekoodi paljastaa CSS: n (Cascading style sheets), sekä sisäisen että ulkoisen, sekä komentosarjat ja/tai komentosarjatiedostot.
Tämä viesti näyttää, kuinka rivin rivitys otetaan käyttöön lähdenäkymässä Microsoft Edgessä ja Google Chromessa. Vaiheet ovat samanlaiset molemmilla selaimilla.
Linjan rivityksen ottaminen käyttöön Edgen ja Chromen lähdenäkymässä
- Avata Microsoft Edge tai Google Chrome.
- Siirry verkkosivulle, jonka lähdettä haluat tarkastella. Itse asiassa mikä tahansa sivu käy.
- Lehdistö
Ctrl+Unäppäimistöllä avataksesi sivun lähdevälilehden.
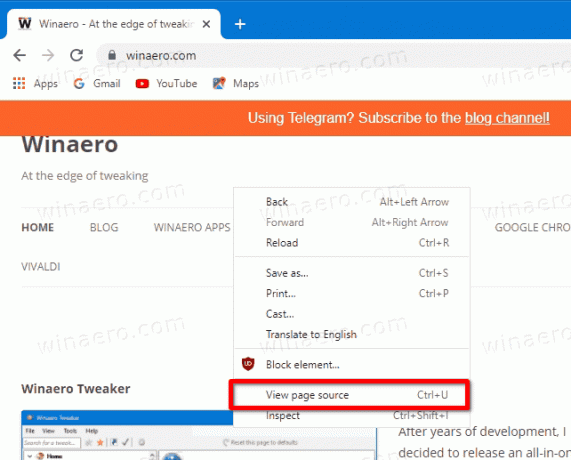
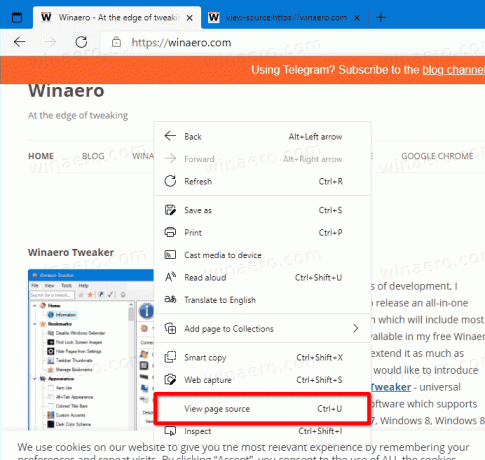
- Vaihtoehtoisesti napsauta hiiren kakkospainikkeella mitä tahansa sivulla ja valitse Näytä sivun lähdekoodi valikosta.

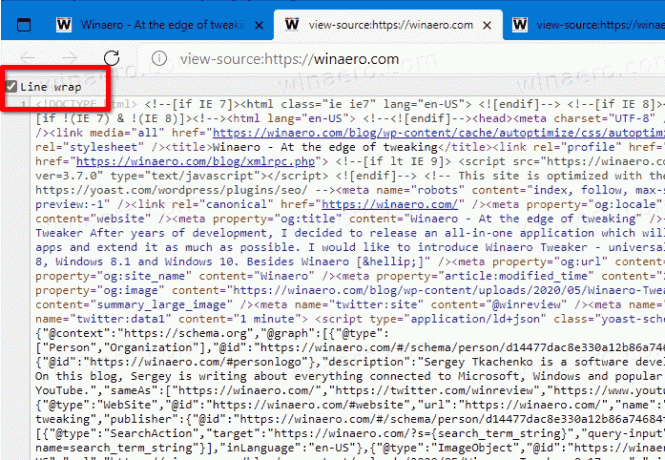
- Ota näkymän lähde -välilehdellä käyttöön (tarkista) Line Wrap vaihtoehto.

Olet valmis. Selain rivittää nyt pitkät rivit lähdenäkymän välilehdelle. Seuraava video näyttää muutoksen toiminnassa.
📺 Vinkki: YouTube-kanavamme on TÄSSÄ.
Huomaa, että Line wrap -vaihtoehto on käytettävissä vain Canaryn Edgen ja Chromen koontiversioissa (välillä Geekermag). Lisäksi se on buginen vaihtoehto. Valintaruutu tallentaa tilansa, mutta kun avaat sivun lähdevälilehden seuraavan kerran, se ei itse asiassa rivitä rivejä, joten sinun on otettava se uudelleen käyttöön joka kerta.
Nykyaikaisten web-sivustojen ymmärtäminen voi olla hyvin monimutkaista, varsinkin jos sinulla ei ole paljon kokemusta nykyaikaisesta webistä. Sen toiminnan ymmärtäminen voi olla vaikeaa, mutta lähdekoodin oppiminen on pieni askel tähän suuntaan. Mitä enemmän opit siitä, sitä enemmän voit oppia sivun lähteestä.
