Merkintöjen vahvistusongelmien korjaaminen lightbox-laajennuksella
Täällä Winaerossa ja joissakin muissa projekteissani käytän mieluummin hienoa tehostetta blogikirjoituksiin lisätyille kuville. The lightbox-efekti, kuten hyvin tiedetään, tarjotaan useista WordPressin laajennuksista. Kerran vaihdoin WordPress-blogini teemaa ja yritin vahvistaa sen w3c validaattori, mutta edellisen lightbox-laajennukseni tarjoama HTML-merkintä oli virheellinen eikä kelvollinen. Päätin korjata ongelman ja silloin huomasin "Aina voimassa oleva valolaatikko"-laajennus, joka tuottaa kelvollisen merkinnän. Olin melkein täysin tyytyväinen, kunnes huomasin siinä joitain ongelmia.
Mainos
Ensimmäinen ongelma oli väärä kuvateksti. Always Valid Lightbox -laajennus yrittää aina käyttää kuvan otsikko, jota en melkein koskaan käytä kuvissani. Kun kuvatekstiä ei ole asetettu, se ei näytä mitään Lightboxissa. Sen sijaan käytän "alt"-attribuuttiteksti jota laajennus ei näyttänyt.
Toinen ongelma oli outo kuvan koon muuttaminen. Kohtasin sen kanssa äskettäin ongelman "
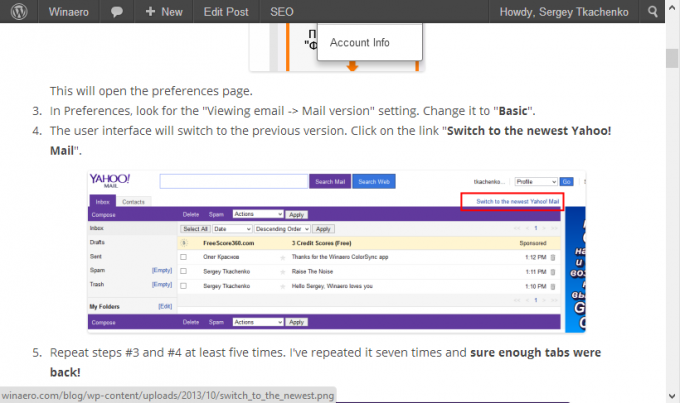
Kuinka saada välilehdet takaisin Yahoo! Mail"posti. Siinä on seuraava kuva:
Kun klikkasin tuota kuvaa, sain seuraavan valolaatikon:
 Joten päätin haarukata laajennuksen. Olen muuttanut koonmuutoskoodia ja laittanut liitännäisen viittaamaan "alt"-määritteeseen, jos kuvatekstiä ei ole asetettu. Tulos on seuraava:
Joten päätin haarukata laajennuksen. Olen muuttanut koonmuutoskoodia ja laittanut liitännäisen viittaamaan "alt"-määritteeseen, jos kuvatekstiä ei ole asetettu. Tulos on seuraava:
 Kuten näet, kuvan alla oleva tekstikuvaus näkyy myös. Olen myös poistanut ulkoisen jQuery-kirjaston lataamisen, koska se on vain huono. WordPressissä on jo sisäänrakennettu jQuery. Joten, nyt olen täysin tyytyväinen laajennuksen modaukseen. Päätin kutsua versiotani: Aina voimassa oleva Lightbox Mod.
Kuten näet, kuvan alla oleva tekstikuvaus näkyy myös. Olen myös poistanut ulkoisen jQuery-kirjaston lataamisen, koska se on vain huono. WordPressissä on jo sisäänrakennettu jQuery. Joten, nyt olen täysin tyytyväinen laajennuksen modaukseen. Päätin kutsua versiotani: Aina voimassa oleva Lightbox Mod.
Voit ladata muokkaukseni täältä:
Lataa aina voimassa oleva Lightbox Mod -laajennus WordPressille
Jos ja kun se hyväksytään WordPressin laajennusgalleriassa, lisään linkin myös laajennussivulle.
Nyt voit saada laajennuksen virallisesta WordPress-galleriasta.
Lataa osoitteesta WordPress.org
