Firefox 65 es compatible con el formato WebP de Google
WebP es un formato de imagen moderno creado por Google. Fue creado especialmente para la Web, proporcionando una relación de compresión más alta que JPEG sin afectar la calidad de la imagen. Finalmente, el navegador Mozilla Firefox tiene soporte para este formato.
Anuncio publicitario
Google introdujo el formato de imagen WebP hace 8 años. Desde entonces, sus productos, como el navegador Chrome, el sistema operativo Android, la búsqueda web de Google y muchos de sus servicios, han admitido este formato y lo han utilizado activamente. Una aplicación popular como Telegram Messenger también es compatible con WebP y lo usa para sus pegatinas.
Mozilla no admitió WebP en su navegador durante bastante tiempo, ya que no pudieron encontrar ninguna característica superior de WebP en comparación con PNG o JPEG. Sin embargo, finalmente la empresa ha cambiado de opinión. El formato es compatible con todos los navegadores web modernos como Chrome, Chromium, Opera y Vivaldi, ya que todos están construidos sobre el motor Chromium. Además, Microsoft Edge ha recibido recientemente compatibilidad con el formato WebP con una actualización de funciones del sistema operativo.
Se espera que la compatibilidad con WebP esté habilitada de forma predeterminada en Mozilla Firefox 65. En el momento de escribir estas líneas, la versión 65 representa la versión nocturna del navegador. Todos los bits ya están en el código base del navegador, pero la función WebP está desactivada de forma predeterminada. Si quieres probarlo, hay un indicador especial en about: config que debes activar manualmente.
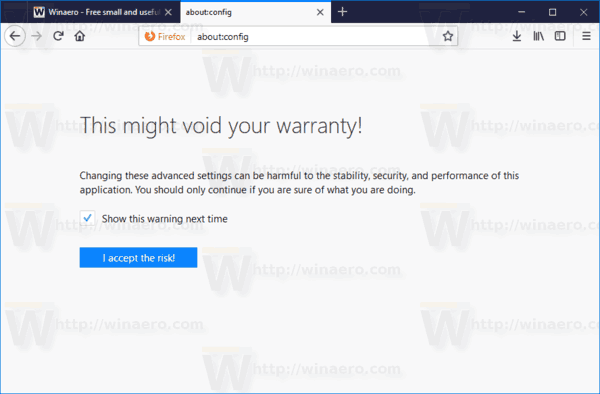
Habilitar la compatibilidad con el formato WebP en Firefox
- Escribe
acerca de: configen la barra de direcciones. Confirme que tendrá cuidado si aparece un mensaje de advertencia.
- Ingrese el siguiente texto en el cuadro de búsqueda:
image.webp.enabled. - Enciende la opción
image.webp.enabled(configúrelo en Verdadero).
- Reiniciar el navegador.
Google describe el formato de la siguiente manera:
Las imágenes WebP Lossless tienen un tamaño un 26% más pequeño en comparación con PNG, las imágenes WebP con pérdida son un 25-34% más pequeñas que las imágenes JPEG comparables con un índice de calidad SSIM equivalente.
Una vez que haya habilitado la compatibilidad con el formato WebP en Firefox, puede usar la siguiente página para ver cómo funciona:
Galería de imágenes web de Google
Eso es todo.