Cómo solucionar problemas de validación de marcado con el complemento lightbox
Aquí en Winaero, y para algunos de mis otros proyectos, prefiero usar un efecto elegante para las imágenes insertadas en publicaciones de blog. los efecto caja de luz, como es bien sabido, es proporcionado por una serie de complementos para WordPress. Una vez, cambié el tema de mi blog de WordPress e intenté validarlo con el validador w3c, pero el marcado HTML proporcionado por mi complemento de caja de luz anterior era incorrecto y no válido. Decidí solucionar el problema y fue entonces cuando descubrí el "Lightbox siempre válido", que produce un marcado válido. Estaba casi completamente satisfecho hasta que noté algunos problemas con él.
Anuncio publicitario
El primer problema fue la leyenda de la imagen incorrecta. El complemento Always Valid Lightbox siempre intenta utilizar el captura de imagen, que casi nunca uso para mis imágenes. Cuando el título no está configurado, no muestra nada en el Lightbox. En su lugar, uso el texto del atributo "alt" que el complemento no mostró.
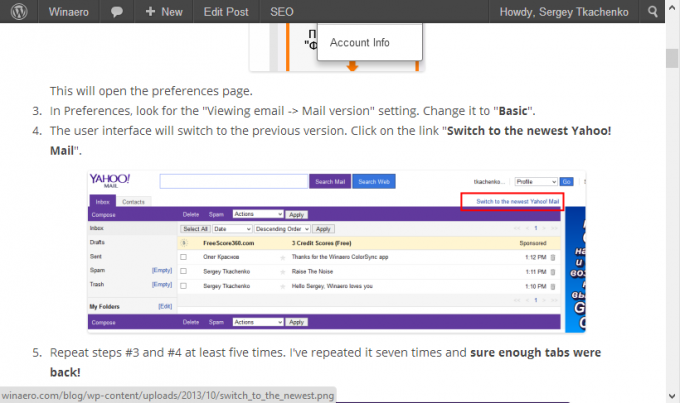
El segundo problema fue el extraño cambio de tamaño de la imagen. Me enfrenté a un problema recientemente con mi "Cómo recuperar pestañas en Yahoo! Correo" correo. Tiene la siguiente imagen:

Cuando hice clic en esa imagen, obtuve la siguiente caja de luz:
 Así que decidí bifurcar el complemento. Cambié el código de cambio de tamaño e hice que el complemento se refiera al atributo "alt" si el título no está configurado. El resultado es el siguiente:
Así que decidí bifurcar el complemento. Cambié el código de cambio de tamaño e hice que el complemento se refiera al atributo "alt" si el título no está configurado. El resultado es el siguiente:
 Como puede ver, también se muestra la descripción textual debajo de la imagen. Además, eliminé la carga de la biblioteca jQuery externa, porque es simplemente mala. WordPress ya tiene jQuery incorporado. Entonces, ahora estoy completamente satisfecho con la modificación del complemento. Decidí llamar a mi versión: Mod de caja de luz siempre válida.
Como puede ver, también se muestra la descripción textual debajo de la imagen. Además, eliminé la carga de la biblioteca jQuery externa, porque es simplemente mala. WordPress ya tiene jQuery incorporado. Entonces, ahora estoy completamente satisfecho con la modificación del complemento. Decidí llamar a mi versión: Mod de caja de luz siempre válida.
Puedes descargar mi modificación desde aquí:
Descargar el complemento Always Valid Lightbox Mod para WordPress
Si se aprueba en la galería de complementos de WordPress, también agregaré el enlace a la página del complemento.
Ahora puede obtener el complemento de la galería oficial de WordPress.
Descarga de WordPress.org
