Habilitar el ajuste de línea en la vista de origen en Edge y Chrome
Cómo habilitar el ajuste de línea en la vista de origen en Edge y Chrome.
El proyecto Chromium, que sirve como base para los navegadores Microsoft Edge y Google Chrome, tiene una buena adición a su visor de código fuente integrado. Ahora, cuando está viendo el código fuente (marcado HTML) de una página web, puede habilitar la opción de ajuste de línea.
Anuncio publicitario
La capacidad de ver el código fuente de una página web existe en todos los navegadores modernos. Es una característica antigua que está disponible en los navegadores web durante años.
Ver el código fuente de la página puede resultar útil para los desarrolladores web. Expone todos los trucos de CSS y HTML utilizados para formar la apariencia de la página actual, por lo que es una gran fuente de ideas y métodos para crear el marcado. Es una gran herramienta de aprendizaje. Además, es la herramienta esencial cuando necesita revisar su propio sitio web en busca de errores.
Además del marcado HTML, el código fuente de la página expone CSS (hojas de estilo en cascada), tanto en línea como externas, y scripts y / o archivos de script.
Esta publicación le mostrará cómo habilitar el ajuste de línea para la vista de origen en Microsoft Edge y Google Chrome. Los pasos son similares para ambos navegadores.
Para habilitar el ajuste de línea en la vista de origen en Edge y Chrome
- Abierto Microsoft Edge o Google Chrome.
- Navegue a la página web donde desea ver la fuente. De hecho, cualquier página servirá.
- prensa
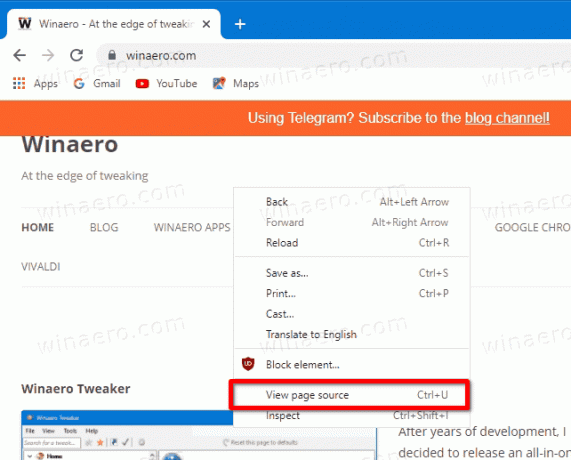
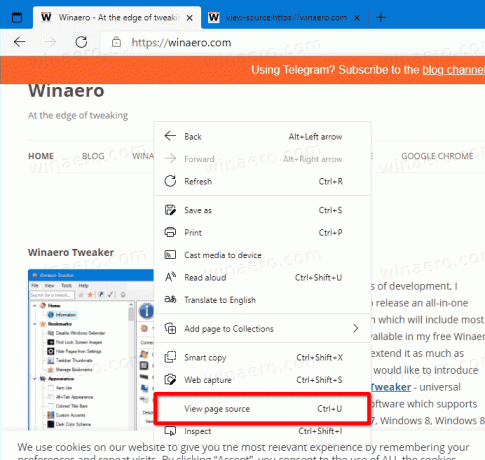
control+Uen el teclado para abrir la pestaña de fuente de la página.
- Alternativamente, haga clic derecho en cualquier lugar de la página y seleccione Ver código fuente del menú.

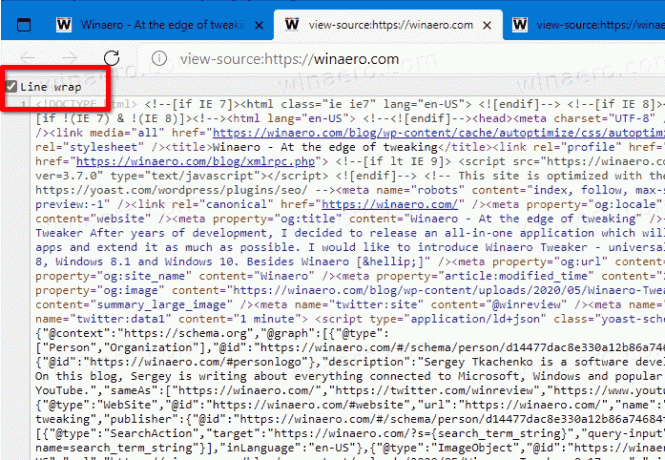
- En la pestaña de fuente de vista, active (marque) el Envoltura de línea opción.

Estás listo. El navegador ahora ajustará las líneas largas en la pestaña de la vista de fuente. El siguiente video muestra el cambio en acción.
📺 Consejo: Nuestro canal de YouTube es AQUÍ.
Tenga en cuenta que la opción de ajuste de línea solo está disponible en versiones Canary de Edge y Chrome (a través de Geekermag). Además, es una opción con errores. La casilla de verificación guarda su estado, sin embargo, cuando abre la pestaña de origen de la página la próxima vez, en realidad no ajusta las líneas, por lo que debe volver a habilitarla cada vez.
Los sitios web modernos pueden ser muy complicados de entender, especialmente si no tiene mucha experiencia con la web moderna. Puede ser difícil entender cómo funciona, pero aprender el código fuente es un pequeño paso en esta dirección. Cuanto más aprenda sobre él, más podrá aprender de la fuente de la página.