Crear un enlace a un fragmento de texto en una página web en Google Chrome
Cómo crear un enlace a un fragmento de texto en una página web en Google Chrome
Google Chrome viene con una práctica opción que le permite crear un enlace a cualquier parte de una página web. Está impulsado por ScrollToTextFragment, estándar web, y permite crear enlaces anclados sin tener un ancla explícitamente especificado en el marcado HTML de la página de destino.
Anuncio publicitario
La característica se basa en el ScrollToTextFragment, que es una tecnología web relativamente nueva desarrollado por Web Incubator Community Group en el W3C. Es un trabajo en progreso, pero ya está disponible en Edge 83 y Chrome 80 y superior. Puede que funcione o no en otros navegadores basados en Chromium.
ScrollToTextFragment está hecho para permitir a los usuarios navegar fácilmente a contenido específico en una página web. Al admitirlo, Chrome permite especificar un fragmento de texto en el fragmento de URL. Al navegar a una URL con un fragmento de este tipo, el navegador encontrará la primera instancia del fragmento de texto en la página y lo mostrará. Scroll-To-Text se introdujo por primera vez en
Cromo 74 pero escondido con una bandera.Esta publicación le mostrará cómo crear un enlace a un fragmento de texto en una página web en Google Chrome.
Para crear un enlace a un fragmento de texto en una página web en Google Chrome,
- Abra Google Chrome y navegue hasta la página de destino.

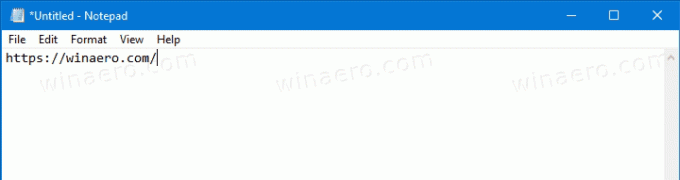
- Copie la URL de esa página y péguela en cualquier editor de texto, p. Ej. al Bloc de notas.

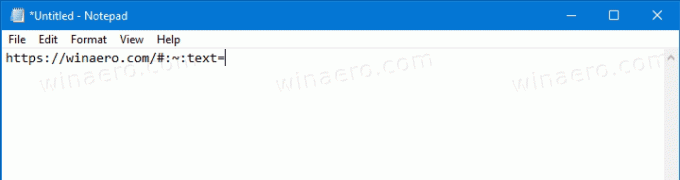
- En el Bloc de notas, copie y pegue la siguiente parte al final de la URL:
#: ~: texto =.
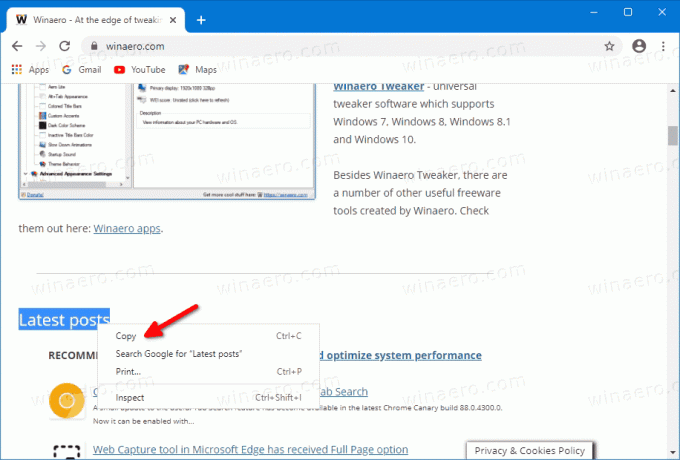
- Seleccione y copie un fragmento de texto para el que desea crear un enlace.

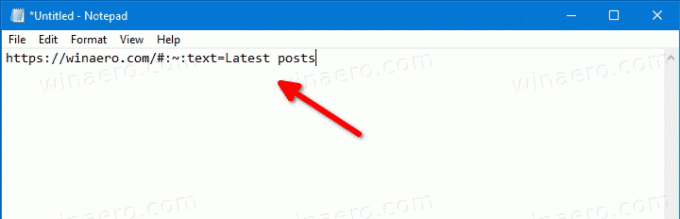
- Pégalo después de
#: ~: texto =. Obtendrás un enlace comohttps://www.someaddress.com/some-page/#:~:text=Some texto en la página.
- Copie el enlace que tiene ahora en el Bloc de notas y péguelo en la barra de direcciones de Chrome.

- Una vez que presione Enter, se abrirá la página de destino, se desplazará hasta el fragmento de texto especificado y se resaltará.

¡Estás listo!
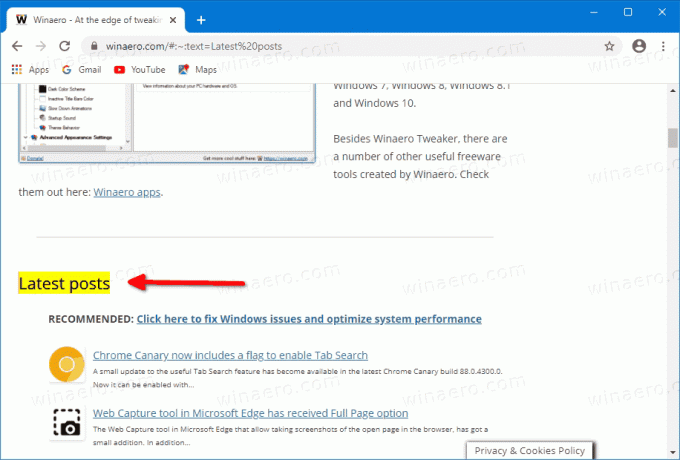
Por ejemplo, para ir directamente a la sección Publicación más reciente en Winaero, puede usar la siguiente URL:
https://winaero.com/#:~:text=Latest publicaciones
Con este método, puede crear un enlace a cualquier parte de texto de cualquier sitio web. Eso es muy útil cuando necesita apuntar rápidamente a alguien a un fragmento de texto en una página web que no tiene un ancla.
