Obtenga el código de color HTML de cualquier elemento de la página web en Firefox
Anteriormente, cubrimos cómo Mozilla ha agregado una función de línea de comandos extremadamente útil a su navegador Firefox. Continuemos explorando comandos integrados más útiles disponibles en Firefox. Las funciones de la línea de comandos son muy útiles y le permiten ahorrar tiempo. Ya vimos el comando de captura de pantalla que le permite tomar una captura de pantalla de una página web o de toda la ventana del navegador, y también la comando de carpeta que puede abrir cualquier carpeta de Firefox directamente. Echemos un vistazo a otro comando brillante, el cuentagotas.
los cuentagotas El comando proporciona la capacidad de obtener el código HTML para el color del elemento flotante en la página. Por lo tanto, ya no necesita herramientas o complementos de terceros si necesita averiguar exactamente qué color se ha utilizado para un bloque específico de texto o imagen en la página web que está navegando. Esto es realmente impresionante.
Aquí están las instrucciones paso a paso sobre cómo usar el comando del cuentagotas.
- Abre Firefox y presiona Shift + F2 en el teclado. Firefox abrirá una consola / línea de comando en la parte inferior de la pantalla.
- Escriba el siguiente texto en el cuadro de comando que acaba de abrir:
cuentagotas
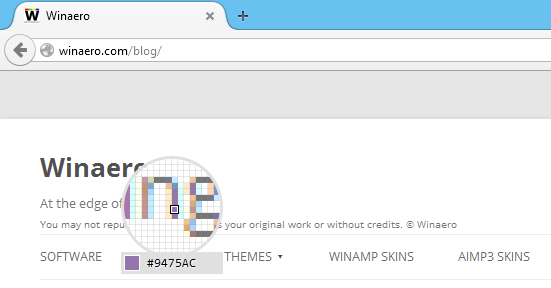
- Una vez que presione Entrar en el teclado, el cursor del mouse se convertirá en una ventana de vista previa redonda con zoom. Desplácese sobre el elemento deseado para ver su código de color HTML. Después de hacer clic en él, ¡ese código se copiará en el portapapeles!

El comando cuentagotas será realmente útil para los diseñadores que usan Adobe Photoshop o para aquellos que crean su propio CSS para su sitio web. Realmente es una forma rápida de obtener el color del objeto deseado.


