Erstellen Sie ein benutzerdefiniertes Design für universelle Apps in Windows 10
Auch bei Theme-Unterstützung sind die Anpassungsmöglichkeiten in Windows 10 eingeschränkt. Sie können ein Design eines Drittanbieters anwenden, das das Erscheinungsbild der visuellen UI-Elemente und des Fensterrahmens geringfügig ändert, jedoch keine Auswirkungen auf universelle Apps hat. Standardmäßig unterstützt Windows 10 nur helle und dunkle Designs für universelle Apps. So können Sie Ihr eigenes benutzerdefiniertes Design erstellen.
Werbung
Reddit-Benutzer "Mcdenis" eine relativ einfache und zuverlässige Methode gefunden, um das Standarddesign, das von universellen Apps in Windows 10 verwendet wird, vollständig anzupassen. Mit seiner Methode ist es möglich, das Aussehen aller gängigen Steuerelemente von UWP zu ändern. Hier ist ein Beispiel für die angewendeten Anpassungen:

So erstellen Sie ein benutzerdefiniertes Design für universelle Apps in Windows 10
Bevor Sie fortfahren, müssen Sie diese Tools und Apps installieren:
- Visual Studio 2015 Express mit SDK für denselben Windows-Build, den Sie verwenden. Beachten Sie, dass Microsoft häufig keine SDKs für Insider-Builds veröffentlicht. Siehe diesen Link.
- Ressourcen-Hacker.
Teil 1: Erstellen Sie Ihr benutzerdefiniertes XAML-Design
- Erstellen Sie eine Kopie des Standarddesigns auf Ihrem Desktop. Angenommen, Sie verwenden Build 10240 und den Standardinstallationsort für alles, der vollständige Pfad lautet:
C:\Programme (x86)\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\10.0.10240.0\Generic\themeresources.xaml
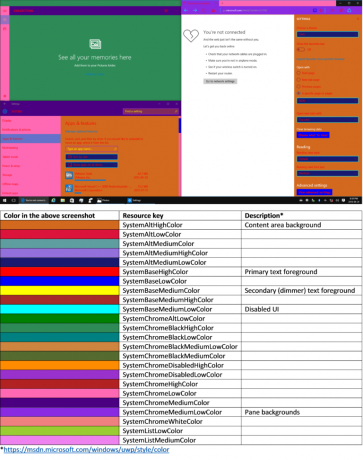
- Öffnen Sie die neu erstellte Kopie mit Visual Studio. Die Datei ist in drei Abschnitte unterteilt. Das erste definiert das dunkle Thema (als "Standard"-Thema bezeichnet), das zweite definiert das helle Thema und das dritte definiert das kontrastreiche Thema. Angenommen, Sie möchten die Farbe der Edge-Symbolleiste ändern, wenn Sie das dunkle Design verwenden. Identifizieren Sie zunächst den Schlüssel der Ressource, die ihn definiert. Sie können diese Anleitung verwenden:
 In diesem Fall lautet der Schlüssel "SystemChromeMediumLowColor"
In diesem Fall lautet der Schlüssel "SystemChromeMediumLowColor" - Suchen Sie die erste Instanz dieses Schlüssels themeresources.xaml (Ich gebe "die erste Instanz" an, weil der Schlüssel auch später in der Datei für das helle Thema und das kontrastreiche Thema erscheint).
- Ersetzen Sie den im Farbelement enthaltenen Hex-Wert durch den ARGB-Hex-Wert der Farbe Ihrer Wahl. Speichern Sie abschließend Ihre Änderungen.
Teil 2: Kompilieren Sie Ihr Theme in eine xbf-Datei
Erstellen Sie in Visual Studio ein neues C#- oder Visual Basic Universal-App-Projekt. Fügen Sie im Bereich Projektmappen-Explorer eine Kopie Ihres geänderten XAML-Designs in das Projekt ein.
Stellen Sie danach den Build-Modus auf Release und die Prozessorarchitektur auf dieselbe wie bei Ihrer Windows-Installation ein.

Drücken Sie Strg + Umschalt + B um Ihre Lösung zu bauen.
Klicken Sie anschließend im Projektmappen-Explorer mit der rechten Maustaste auf Ihren Projektnamen und wählen Sie "Ordner im Datei-Explorer öffnen". Navigieren Sie zu bin -> x86 oder x64 -> Release und kopieren Sie die Datei "themeresources.xbf" auf Ihren Desktop.
Ändern Sie abschließend die Dateierweiterung der Kopie von ".xbf" in ".rc".
Teil 3: Ersetzen Sie das Standarddesign durch Ihr benutzerdefiniertes
-
In Besitz nehmen der folgenden Datei und erstellen Sie eine Kopie davon auf Ihrem Desktop:
%windir%/System32/Windows. UI.XAML.Resources.dll
- Öffnen Sie die Kopie in Resource Hacker
- Navigieren Sie im Navigationsbereich zu 256 -> themeresource.xbf: 1024.
- Klicken Sie in der Menüleiste auf Aktion -> Ressource ersetzen.
- Klicken Sie im angezeigten Dialogfeld auf die Schaltfläche "Datei auswählen" und öffnen Sie die Datei "themeresources.rc", die sich auf Ihrem Desktop befindet.
- Klicken Sie auf die Schaltfläche "Ersetzen".
- Speichern Sie abschließend Ihre Änderungen (Strg + S).
- Benennen Sie die um Original Datei nach Windows. UI.XAML.Resources.dll.old und verschieben Sie die geänderte Datei, die sich auf Ihrem Desktop befindet, in das system32 Mappe. Melden Sie sich zum Schluss ab und wieder an. Das neue Theme sollte nun angewendet werden.
Wenn Sie eine Standard-Steuerelementvorlage ändern möchten (die für komplexere Änderungen erforderlich ist), ist der Vorgang etwas komplizierter, aber ähnlich:
Sie müssen die ursprüngliche Steuerelementvorlage nehmen, sie ändern, in ein leeres Ressourcenwörterbuch einfügen, daraus eine xbf-Datei erstellen und die zugehörige Ressource in Windows ersetzen. UI.XAML.Resources.dll.
Beachten Sie, dass Änderungen an Systemdateien zu unerwartetem Verhalten des Betriebssystems führen können. Außerdem wird eines Tages ein Update für Windows 10, das sich auf die von Ihnen geänderten Dateien auswirkt, das Standarddesign wiederherstellen, sodass Sie die obigen Schritte noch einmal wiederholen müssen.
Credits: Mcdenis. Dank an @FlatDesignSucks für diesen Tipp.