Sådan løser du problemer med markup-validering med lightbox-plugin'et
Her på Winaero, og til nogle af mine andre projekter, foretrækker jeg at bruge en fancy effekt til billeder indsat i blogindlæg. Det lysbokseffekt, som det er velkendt, leveres af en række plugins til WordPress. En gang ændrede jeg temaet for min WordPress-blog og prøvede at validere det med w3c validator, men HTML-markeringen fra mit tidligere lightbox-plugin var forkert og ikke gyldig. Jeg besluttede at løse problemet, og det var da, jeg opdagede "Altid gyldig lysboks" plugin, som producerer gyldig markup. Jeg var næsten helt tilfreds, indtil jeg bemærkede nogle problemer med det.
Reklame
Det første problem var den forkerte billedtekst. Always Valid Lightbox-plugin'et forsøger altid at bruge billedtekst, som jeg næsten aldrig bruger til mine billeder. Når billedteksten ikke er indstillet, viser den intet i lysboksen. I stedet bruger jeg "alt" attributtekst som plugin'et ikke viste.
Det andet problem var den mærkelige billedstørrelsesændring. Jeg stod over for et problem med det for nylig med min "
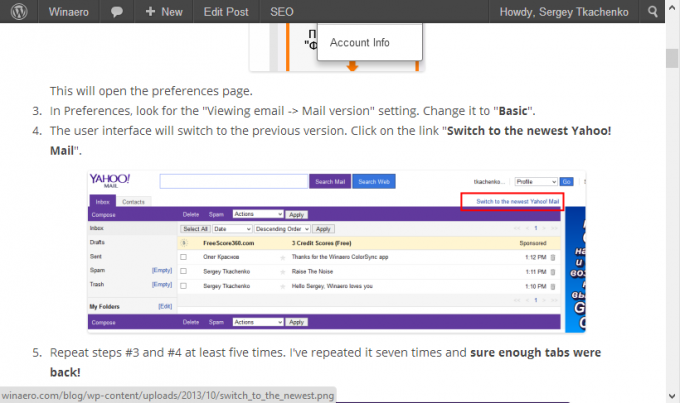
Sådan får du faner tilbage i Yahoo! Post" indlæg. Den har følgende billede:
Da jeg klikkede på billedet, fik jeg følgende lysboks:
 Så jeg besluttede at forkaste plugin'et. Jeg har ændret størrelseskoden og fået pluginet til at henvise til "alt"-attributten, hvis billedteksten ikke er indstillet. Resultatet er som følger:
Så jeg besluttede at forkaste plugin'et. Jeg har ændret størrelseskoden og fået pluginet til at henvise til "alt"-attributten, hvis billedteksten ikke er indstillet. Resultatet er som følger:
 Som du kan se, vises tekstbeskrivelsen under billedet også. Jeg har også fjernet indlæsningen af det eksterne jQuery-bibliotek, fordi det bare er dårligt. WordPress har allerede indbygget jQuery. Så nu er jeg helt tilfreds med plugin'ets mod. Jeg besluttede at kalde min version: Altid gyldig lysboksmod.
Som du kan se, vises tekstbeskrivelsen under billedet også. Jeg har også fjernet indlæsningen af det eksterne jQuery-bibliotek, fordi det bare er dårligt. WordPress har allerede indbygget jQuery. Så nu er jeg helt tilfreds med plugin'ets mod. Jeg besluttede at kalde min version: Altid gyldig lysboksmod.
Du kan downloade min modifikation herfra:
Download Always Valid Lightbox Mod plugin til WordPress
Hvis og når det bliver godkendt i WordPress plugin-galleriet, tilføjer jeg også linket til plugin-siden.
Nu kan du få plugin'et fra det officielle WordPress-galleri.
Download fra WordPress.org