Tag et skærmbillede af et bestemt websideelement i Firefox
Jeg vil gerne dele et fedt trick med dig til Mozilla Firefox, som kan øge din produktivitet og spare tid. Mens du surfer på nettet, ønsker du nogle gange at dele noget med dine venner ved at tage et skærmbillede af det. Men det tager flere trin at tage et skærmbillede af hele siden, gemme det, beskære det osv. I denne artikel vil vi se, hvordan du direkte tager et skærmbillede af et bestemt element på en webside uden at bruge tilføjelser.
Reklame
Når en webside er indlæst, opretter din webbrowser en dokumentobjektmodel af siden. DOM er konstrueret som en træstruktur, hvor hver knude er et objekt, der repræsenterer en del af dokumentet.
Lad os se, hvordan du kan bruge dette til kun at fange et bestemt element i dit skærmbillede.
Til tage et skærmbillede af et bestemt websideelement i Firefox, gør følgende:
- Åbn den ønskede side i Firefox, og højreklik på det element, du vil fange.
- Fra kontekstmenuen skal du vælge "Inspicer element":

- Inspektørværktøjet åbnes. Bemærk, at den har en brødkrummekontrol til DOM-træknuderne:

- Der kan du højreklikke på ethvert element og vælge Skærmbillede node fra kontekstmenuen:
 Det er præcis, hvad vi har brug for.
Det er præcis, hvad vi har brug for.
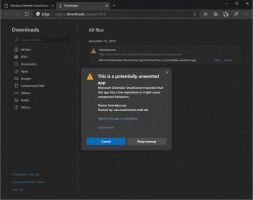
Det fantastiske ved denne funktion er, at den også fanger lange elementer, inklusive de fleste elementer, der kræver scrollning. I mit tilfælde ser skærmbilledet sådan ud:

Alternativt kan du bruge den indbyggede skærmbillede kommando. Tidligere skrev jeg Sådan tager du et skærmbillede af den åbnede side i Firefox. I den nævnte artikel brugte vi den indbyggede Firefox-kommando "screenshot" til at fange hele siden. Den samme funktionalitet kan bruges til at screenshotte et bestemt element på den åbnede side.
- Åbn Firefox og tryk på Shift + F2 på tastaturet. Firefox åbner en konsol/kommandolinje nederst på skærmen.

- Skriv følgende kommando inde i den:
skærmbillede --vælger "navn"
Erstat navnet "portion" med det relevante vælgernavn. I mit tilfælde burde det være det
screenshot --vælger "#widget-apps > .iconlist > .iconlist-indhold > ul"

 Den anden metode er nyttig for webudviklere, der kender den nøjagtige DOM-elementsti. Den gennemsnitlige bruger vil naturligvis foretrække den første metode til at tage skærmbilledet af et bestemt websideelement.
Den anden metode er nyttig for webudviklere, der kender den nøjagtige DOM-elementsti. Den gennemsnitlige bruger vil naturligvis foretrække den første metode til at tage skærmbilledet af et bestemt websideelement.