Jak opravit problémy s ověřováním značek pomocí pluginu lightbox
Zde ve Winaero a pro některé z mých dalších projektů raději používám efektní efekt pro obrázky vložené do blogových příspěvků. The lightbox efekt, jak známo, poskytuje řada pluginů pro WordPress. Jednou jsem změnil téma svého blogu WordPress a pokusil se jej ověřit pomocí validátor w3c, ale označení HTML poskytnuté mým předchozím pluginem lightbox bylo nesprávné a neplatné. Rozhodl jsem se problém vyřešit a tehdy jsem objevil „Vždy platný Lightbox" plugin, který vytváří platné značky. Byl jsem téměř úplně spokojený, dokud jsem s ním nezaznamenal nějaké problémy.
reklama
Prvním problémem byl špatný popis obrázku. Plugin Always Valid Lightbox se vždy snaží použít popisek obrázku, který pro své obrázky téměř nepoužívám. Pokud není titulek nastaven, v okně Lightbox se nic nezobrazí. Místo toho používám text atributu "alt". které plugin nezobrazil.
Druhým problémem byla podivná změna velikosti obrázku. Nedávno jsem s tím čelil problému se svým "
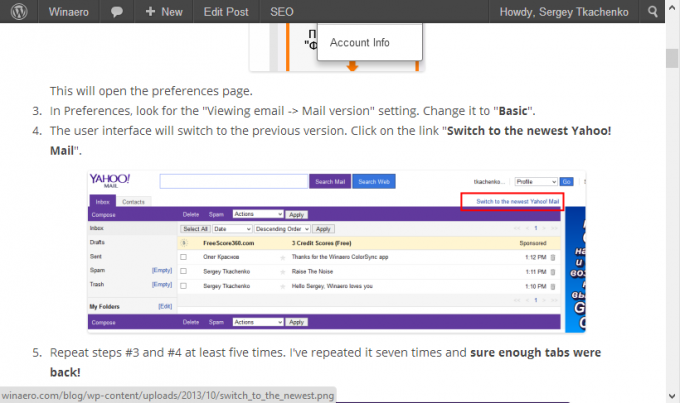
Jak získat karty zpět v Yahoo! Pošta" pošta. Má následující obrázek:
Když jsem na ten obrázek kliknul, zobrazil se mi následující lightbox:
 Rozhodl jsem se tedy plugin forkovat. Změnil jsem kód pro změnu velikosti a nechal plugin odkazovat na atribut „alt“, pokud není nastaven titulek. Výsledek je následující:
Rozhodl jsem se tedy plugin forkovat. Změnil jsem kód pro změnu velikosti a nechal plugin odkazovat na atribut „alt“, pokud není nastaven titulek. Výsledek je následující:
 Jak vidíte, zobrazuje se i textový popis pod obrázkem. Také jsem odstranil načítání externí knihovny jQuery, protože je prostě špatná. WordPress již má vestavěný jQuery. the Tak, teď jsem naprosto spokojený s modem pluginu. Rozhodl jsem se nazvat svou verzi: Vždy platný Lightbox Mod.
Jak vidíte, zobrazuje se i textový popis pod obrázkem. Také jsem odstranil načítání externí knihovny jQuery, protože je prostě špatná. WordPress již má vestavěný jQuery. the Tak, teď jsem naprosto spokojený s modem pluginu. Rozhodl jsem se nazvat svou verzi: Vždy platný Lightbox Mod.
Moji modifikaci si můžete stáhnout zde:
Stáhněte si plugin Always Valid Lightbox Mod pro WordPress
Pokud a až bude schválen v galerii pluginů WordPress, přidám také odkaz na stránku pluginu.
Nyní můžete plugin získat z oficiální galerie WordPress.
Stáhnout z WordPress.org


