Създайте персонализирана тема за универсални приложения в Windows 10
Дори и с поддръжка на теми, опциите за персонализиране в Windows 10 са ограничени. Можете да приложите тема на трета страна, която променя леко външния вид на визуалните елементи на потребителския интерфейс и рамката на прозореца, но това няма да засегне универсалните приложения. Извън кутията Windows 10 поддържа само светли и тъмни теми за универсални приложения. Ето как можете да създадете своя собствена персонализирана тема.
Реклама
потребител на Reddit "Макденис" намери сравнително прост и надежден метод за пълно персонализиране на темата по подразбиране, използвана от Universal apps в Windows 10. Използвайки неговия метод, е възможно да промените външния вид на всички общи контроли на UWP. Ето пример за приложените персонализации:

Как да създадете персонализирана тема за универсални приложения в Windows 10
Преди да продължите, трябва да инсталирате тези инструменти и приложения:
- Visual Studio 2015 Express с SDK за същата версия на Windows, която използвате. Имайте предвид, че Microsoft често не пуска SDK за Insider компилации. Вижте тази връзка.
- Хакер за ресурси.
Част 1: Създайте своя персонализирана XAML тема
- Направете копие на темата по подразбиране на вашия работен плот. Ако приемем, че използвате сборка 10240 и мястото за инсталиране по подразбиране за всичко, пълният му път е:
C:\Program Files (x86)\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\10.0.10240.0\Generic\themeresources.xaml
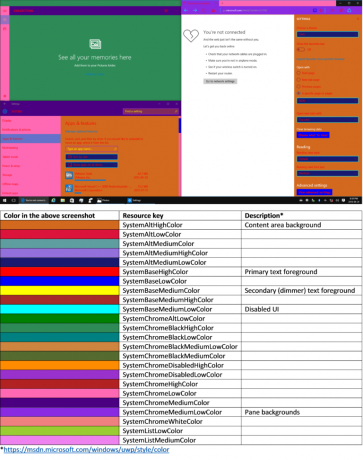
- Отворете новосъздаденото копие с Visual Studio. Файлът е разделен на три раздела. Първата дефинира тъмната тема (наричана тема по подразбиране), втората дефинира светлата тема, а третата дефинира темата с висок контраст. Да кажем, че искате да промените цвета на лентата с инструменти на Edge, когато използвате тъмната тема. Първо, идентифицирайте ключа на ресурса, който го дефинира. Можете да използвате това ръководство:
 В този случай ключът е "SystemChromeMediumLowColor"
В този случай ключът е "SystemChromeMediumLowColor" - Намерете първия екземпляр на този ключ themeresources.xaml (Посочвам "първата инстанция", защото ключът също се появява по-късно във файла за светлата тема и темата с висок контраст).
- Заменете шестнадесетичната стойност, съдържаща се в цветния елемент, с ARGB шестнадесетичната стойност на цвета по ваш избор. Накрая запазете промените си.
Част 2: Компилирайте вашата тема в xbf файл
Във Visual Studio създайте нов проект за приложение на C# или Visual Basic Universal. Използвайки панела Solution Explorer, поставете копие на вашата модифицирана XAML тема в проекта.
След това задайте режима на изграждане на Release и архитектурата на процесора на същата като вашата инсталация на Windows.

Натиснете Ctrl + Shift + B за да изградите своето решение.
След като това стане, щракнете с десния бутон върху името на вашия проект в Solution Explorer и изберете „Отваряне на папка във File Explorer“. Придвижете се до bin -> x86 или x64 -> Освободете и копирайте файла, наречен "themeresources.xbf" на вашия работен плот.
Накрая променете разширението на файла на копието от ".xbf" на ".rc".
Част 3: Заменете темата по подразбиране с вашата персонализирана
-
Вземете собствеността на следния файл и създайте негово копие на вашия работен плот:
%windir%/System32/Windows. UI.XAML.Resources.dll
- Отворете копието в Resource Hacker
- В навигационния екран отидете до 256 -> themeresource.xbf: 1024.
- В лентата с менюта щракнете върху Действие -> Замяна на ресурс.
- В диалоговия прозорец, който се показва, щракнете върху бутона "Избор на файл" и отворете файла, наречен "themeresources.rc", който е на вашия работен плот.
- Кликнете върху бутона "Замяна".
- Накрая запазете промените си (Ctrl + S).
- Преименувайте на оригинален файл в Windows. UI.XAML.Resources.dll.old и преместете модифицирания файл, който е на вашия работен плот в система32 папка. Накрая излезте и влезте отново. Сега трябва да се приложи новата тема.
Ако искате да промените шаблон за управление по подразбиране (който е необходим за извършване на по-сложни промени), процесът е малко по-сложен, но подобен:
Трябва да вземете оригиналния контролен шаблон, да го модифицирате, да го поставите в празен речник на ресурсите, да създадете xbf файл от него и да замените свързания ресурс в Windows. UI.XAML.Resources.dll.
Имайте предвид, че модификациите на системните файлове могат да причинят неочаквано поведение на операционната система. Освен това някой ден някаква актуализация за Windows 10, която засяга файловете, които сте променили, ще възстанови темата по подразбиране, така че ще трябва да повторите горните стъпки още веднъж.
Кредити: mcdenis. Благодарение на @FlatDesignSucks за този съвет.
