Активирайте преливане на линии в изглед на източник в Edge и Chrome
Как да активирате преливане на линии в изглед на източник в Edge и Chrome.
Проектът Chromium, който служи като основа както за браузъра Microsoft Edge, така и за Google Chrome, има приятно допълнение към вградения инструмент за преглед на изходния код. Сега, когато преглеждате изходния код (HTML маркиране) на уеб страница, можете да активирате опцията за обвиване на реда.
Реклама
Възможността за преглед на изходния код за уеб страница съществува във всички съвременни браузъри. Това е стара функция, която е налична в уеб браузърите от години.
Прегледът на изходния код на страницата може да бъде полезен за уеб разработчиците. Той разкрива всички CSS и HTML трикове, използвани за формиране на текущия външен вид на страницата, така че е чудесен източник на идеи и методи за изграждане на маркирането. Това е страхотен инструмент за обучение. Освен това, това е основният инструмент, когато трябва да проверите собствения си уеб сайт за грешки.
В допълнение към HTML маркирането, изходният код на страницата разкрива CSS (каскадни стилови таблици), както вградени, така и външни, и скриптове и/или скриптови файлове.
Тази публикация ще ви покаже как да активирате обвиване на линии за изглед на източник в Microsoft Edge и Google Chrome. Стъпките са сходни и за двата браузъра.
За да активирате преливане на линии в изглед на източник в Edge и Chrome
- Отвори Microsoft Edge или Google Chrome.
- Придвижете се до уеб страницата, на която искате да видите източника. Всъщност всяка страница ще свърши работа.
- Натиснете
Ctrl+Уна клавиатурата, за да отворите раздела източник на страницата.
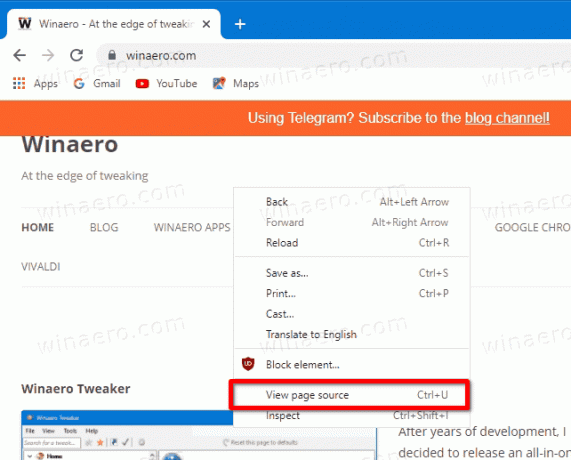
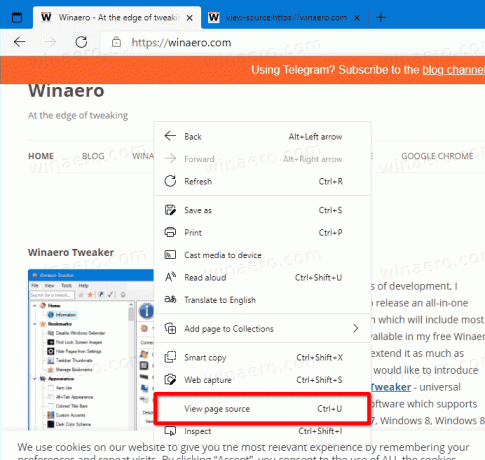
- Друга възможност е да щракнете с десния бутон навсякъде на страницата и да изберете Виж източника на страницата от менюто.

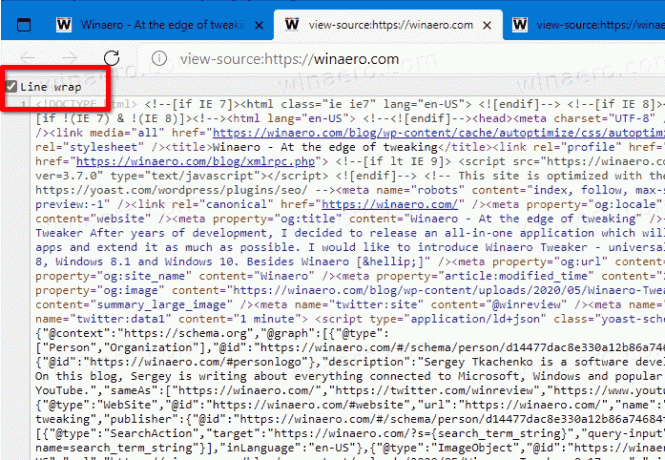
- В раздела източник на изглед включете (отметнете) на Обвиване на линия опция.

Ти си готов. Браузърът вече ще обвива дълги редове в раздела за изглед на източника. Следното видео показва промяната в действие.
📺 Съвет: Нашият канал в YouTube е ТУК.
Имайте предвид, че опцията Line wrap е налична само в Canary версии на Edge и Chrome (чрез Geekermag). Освен това е бъги опция. Квадратчето за отметка запазва състоянието си, но когато отворите раздела източник на страницата следващия път, то всъщност не обвива редове, така че трябва да го активирате отново всеки път.
Съвременните уеб сайтове могат да бъдат много сложни за разбиране, особено ако нямате много опит с модерната мрежа. Може да е трудно да се разбере как работи, но изучаването на изходния код е малката стъпка в тази посока. Колкото повече научите за него, толкова повече ще можете да научите от източника на страницата.
