قم بتمكين Throttle JavaScript Timers في Edge و Chrome لتقليل حمل وحدة المعالجة المركزية
كيفية تمكين Throttle JavaScript Timers في Edge و Chrome لتقليل تحميل وحدة المعالجة المركزية
يحتوي Chromium ، وهو مشروع مفتوح المصدر يتم استخدامه في كل من متصفحي Google Chrome و Microsoft Edge ، على ميزة جديدة تتيح التحكم في مؤقتات JavaScript في الخلفية. هذا الإعداد ، عند التمكين ، يقلل بشكل كبير من حمل وحدة المعالجة المركزية ويطيل عمر بطارية الجهاز.
الإعلانات
يأتي كل من Edge و Chrome مع الخيار الجديد الذي يمكنك تمكينه.
بمجرد التمكين ، سيعمل خيار Throttle JavaScript Timers على تحسين أداء الجهاز عن طريق تقليل حمل وحدة المعالجة المركزية ، ونتيجة لذلك ، استهلاك طاقة البطارية. يمكنه توفير ما يصل إلى 30٪ من طاقة البطارية للمستخدمين الذين يحتفظون بالعديد من علامات التبويب مفتوحة في المتصفح.
إذن ، ما الذي يفعله هذا الخيار بالضبط؟ يقوم بتعليق مؤقتات JavaScript لعلامات التبويب المفتوحة في علامات التبويب الخلفية (غير النشطة) التي لم تستخدمها لمدة 5 دقائق أو أكثر. بالنسبة إلى علامات التبويب هذه ، يُسمح للموقتات بتنفيذ التعليمات البرمجية الخاصة بهم مرة واحدة فقط في الدقيقة.
دعونا نراجع كيفية تنشيطه في Google Chrome و Microsoft Edge. يحتوي كلا المستعرضين على هذا الخيار في قنوات Canary الخاصة بهما حتى كتابة هذه السطور ، لذلك تحتاج إلى تثبيت إصدارات Canary الخاصة بهما لتجربته.
لتمكين Throttle JavaScript Timers في Microsoft Edge ،
- افتح Microsoft Edge.
- اكتب ما يلي في شريط العناوين: حافة: // flags / # استيقاظ مكثف.
- يختار
ممكنبجانب خنق مؤقتات جافا سكريبت في الخلفية اختيار.
- أعد تشغيل المتصفح عندما يُطلب منك ذلك.
انتهيت! الآن ، يمكنك محاولة فتح مواقع الويب التي تحتوي على الكثير من تعليمات JavaScript البرمجية قيد التشغيل في الخلفية ، والاطلاع على إذا توقف المتصفح عن استهلاك موارد وحدة المعالجة المركزية بعد 5 دقائق من التواجد في الخلفية لهؤلاء نوافذ التبويب.
يمكن فعل الشيء نفسه في Google Chrome. مرة أخرى ، الخطوات أدناه أقوم بها في إصدار Canary الخاص به.
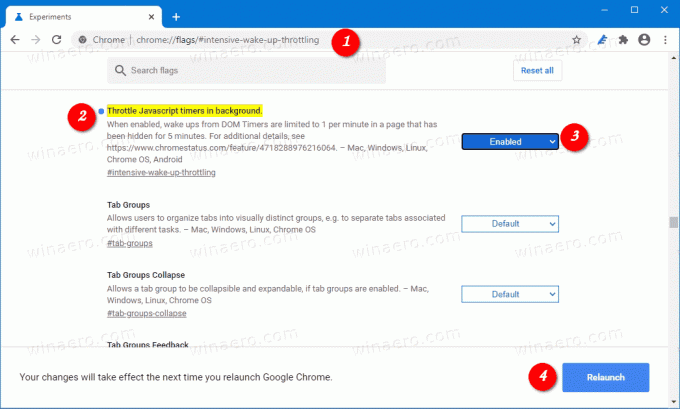
لتمكين Throttle JavaScript Timers في Google Chrome ،
- افتح جوجل كروم.
- اكتب ما يلي في شريط العناوين: chrome: // flags / #ensive-wake-up-throttling.
- اضبط العلم على ممكن عن طريق تحديد القيمة المناسبة من خنق مؤقتات جافا سكريبت في الخلفية اسقاط.

- أعد تشغيل المتصفح عندما يُطلب منك ذلك.
انتهيت!