ستحتوي Edge PWAs قريبًا على أشرطة عناوين متقدمة
ستقوم Microsoft بإزالة الاختلاف المرئي بين أشرطة عنوان Edge PWA والتطبيقات الأخرى التي تعمل على Windows. حاليًا ، يحتوي PWA على شريط عنوان ينسخ إطار نافذة Edge. هذا سوف يتغير في المستقبل القريب. سيسمح المستعرض لمطوري PWA بتخصيص مظهر إطار النافذة بالكامل.
الإعلانات
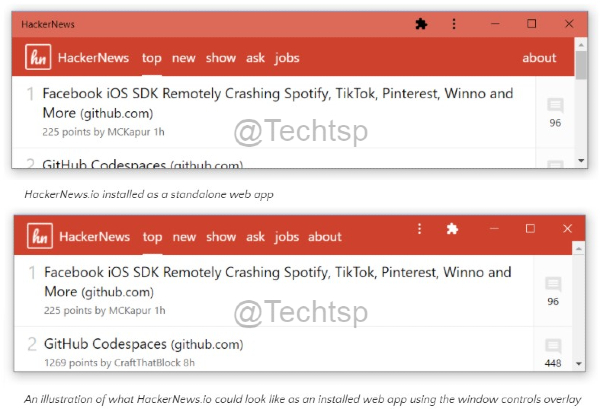
ألق نظرة على لقطة الشاشة التالية. إليك كيف يبحث التنفيذ الجديد لإطار النافذة عن Edge PWA.

Microsoft على وشك جعل منطقة شريط العنوان أكثر قابلية للتخصيص للمطورين. سيكون من الممكن الآن وضع بعض المحتوى الإضافي في تلك المنطقة ، مثل عناصر التحكم أو بعض المعلومات أو شعار مخصص أو مربع بحث. بالإضافة إلى ذلك ، سيحتفظ شريط العنوان بعناصر التحكم الكلاسيكية مثل أزرار التصغير والتكبير والإغلاق. سيتمكن المستخدم من تحريك نافذة PWA باستخدام شريط العنوان الحديث هذا باستخدام السحب والإفلات.
هناك علامة تتحكم في هذا السلوك. إليك كيفية تمكينها لاختبار هذه الميزة.
تمكين أشرطة العنوان المتقدمة لـ Edge PWAs
- افتح Microsoft Edge.
- نوع
edge: // flags / # enable-desktop-pwas-controls-overlayفي شريط العنوان واضغط على مفتاح Enter. - حدد ممكّن بجوار ملف سطح المكتب PWA Windows يتحكم في التراكب.
- أعد تشغيل المتصفح عندما يُطلب منك ذلك.
هذا سيمكن المظهر الجديد. الآن ، انتقل إلى موقع ويب يوفر تطبيقات الويب التقدمية ، على سبيل المثال Twitter أو YouTube ، وشاهد الفرق.
ومع ذلك ، لاحظ أن الأمر سيستغرق بعض الوقت قبل أن يتم استخدام التغيير على نطاق واسع في PWAs. سيتعين على مطوري التطبيقات تحديث تطبيقات الويب الخاصة بهم من أجل استخدام جميع الميزات التي توفرها واجهة برمجة التطبيقات الجديدة. المشروع بالفعل موثقة على جيثب.
أيضًا ، يمكنك توقع توفر شيء مشابه في النهاية في متصفح Chrome. ذلك لأن كلا المستعرضين مبنيان على قمة مشروع Chromium ، وغالبًا ما يشاركان ميزاتهما.
شكرا ل TECHTSP